반응형
글자 속성
글자의 스타일을 지정
📢 들어가기 전 살펴봐야 할 것
더보기
상속이라는 개념을 잡고 가야 될 거 같아서 정리합니다.
상속이란??
- 부모요소의 스타일을 자식요소에 전달되는 것을 의미합니다.
- 부모와 자식관계를 통해 속성값의 상속이 가능하게 된다.
- 속성값은 부모로 부터 자식으로 전달된다
- 상속을 받고 싶지 않을 때는 자식요소에 따로 직접 스타일일 지정하면된다.
- 하지만 모든 속성들이 상속되는건 아니다.
| font-size | 글자의 크기를 설정 |
| font-family | 글꼴을 설정 |
| font-weight | 글자의 두꼐를 설정 |
| font-style | 글자의 기울기를 설정 |
| font-variant | 대소문자에 대한 설정 |
| line-height | 줄 간격을 설정 |
1. font-size
- 글자의 크기를 설정하는 스타일
- 보통 px와 같은 단위를 많이 사용하며, 가변적인 스타일을 위해 em/% 등을 사용
- 추가적으로 small, medium, large 등 미리 정해져 있는 설정값으로도 설정 가능
- 아래 외에도 다양한 값들이 있으니 확인
- https://www.w3schools.com/cssref/pr_font_font-size.asp
| small | medium보다 1.5배 축소 |
| medium | 12pt |
| large | medium보다 1.5배 확대 |
| smaller | 글자 크기를 앞에 입력한 글자보다 작게 |
| larger | 글자크기를 앞에 입력한 글자보다 크게 |
2. font-family
- 글꼴의 종류를 지정하며 값이 상속된다
- 지정한 글꼴 순서대로 존재 유무를 파악하고 적용한다
- 나열한 글꼴 중 맨 뒤에는 sans-serif, serif, monospace와 같은 글꼴명 상수를 하나를 지정해야 한다.
- 한글명이나 빈칸이 있는 글꼴명은 반드시 " "로 묶어야 한다.
- 세리프 : 글씨의 꺾쇠가 있는 서체(바탕체, 궁서체, 명조체와 같은 글꼴)

세리프 서체 에시 - 산세리프 : 세리프(꺾쇠)가 없는 서체(돋움, 굴림, 고딕체와 같은 글꼴)

산세리프 서체 예시 - 모노 스페이스 : 고정폭 서체

모노스패이스 서체 예시
3. font-weight
- 글자의 두께를 설정하는 스타일
- 글자의 무게를 표현하며 normal, 100~900, blod 등을 사용
- 사용하는 서체에 기본 폰트보다 얇거나 두꺼운 폰트가 없으면 lighter, bolder는 의미가 없다 (그래서 거의 사용 X)
| normal or 400 | 기본적인 굵기 |
| lighter or 400이하 | 기본적인 굵기보다 얇은 굵기 |
| blod or 700 | 굵은 글씨 |
| bolder or 700이상 | blod보다 더 굵은 글씨 |
| inherit | 상위 요소의 값을 상속 |
4. font-style
- 글자의 스타일을 주는 속성
- 글자의 기울기를 주는 속성(이텔릭 형식을 표현)
- italic과 oblique가 있는 두 개의 속성 값은 차이가 없다
- oblique : 기본 글꼴을 기울여서 표현
- italic : 해당 서체에 별개의 italic체가 있을 경우 표현
5. font-variant
- 대소문자에 대한 스타일
- 대소문자가 있는 영어권에서 사용하는 속성
- 소문자를 작은 대문자로 표현 가능
6. line-height
- 줄 간격을 조절하는 스타일
- 인라인 요소의 높이를 표현
- 글자를 요소 높이에 중간에 위치시킬 때 사용한다
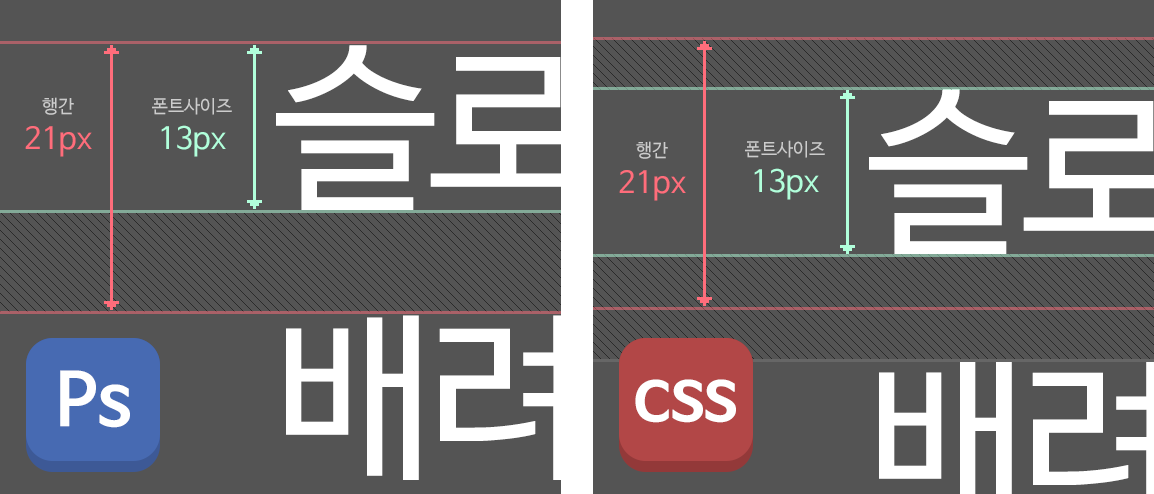
- line-height의 경우 css와 포토샵에 차이가 있다.
-

출처 : slowalk.css/2194 - 포토샵 : 글자의 가장 윗부분을 기준 / css : 글자의 수직 중앙을 기준으로
- 계산법 : (행간-폰트 사이즈)/2
📢 이 모든걸 한번에 지정할 수있는 font 속성
표현방식 : font : italic blod 12px /1.6 arial, sans-serif;
주의사항
표현방식 : font : italic blod 12px /1.6 arial, sans-serif;
주의사항
- line-height속성의 경우 (/)슬래시로 다른 속성과 구분한다.
- 순서를 잘 지켜야 된다고 하더라고요 순서가 바뀌면 제대로 표현이 안될 수도 있답니다.
- font : font-style font-variant font-weight font-size /line-height font-family
- 필요없는 속성들은 생략이 가능하지만 font-family는 꼭 넣어야됩니다.
- 생략된 속성들은 기본값으로 덮어씌워지니 주의!!!
반응형
'Web > CSS' 카테고리의 다른 글
| CSS 목록속성과 그림자 속성 (0) | 2021.08.06 |
|---|---|
| CSS 문단 속성 (0) | 2021.07.15 |
| CSS 배경속성 (0) | 2021.04.22 |
| box모델 - margin, border, padding, content (0) | 2021.03.04 |
| CSS 가시 속성 (0) | 2021.02.26 |




댓글