Background 속성
태그의 배경을 지정하는 속성
↓ 세부적인 속성
| background-color | 배경 색 |
| background-image | 배경 이미지 |
| background-size | 배경 이미지 사이즈 |
| background-repeat | 배경 이미지 반복 여부 |
| background-position | 배경 이미지 위치 |
| background-attachment | 배경 이미지 고정 방식 |
| backgound | 세부적인 속성을 한번에 |
1. background-color
배경색을 의미
표현방식 : rgb(), rgba(),16진수(color속성)의 포맷을 사용
주의할 점! 태그의 크기가 없는 경우에는 배경색이 표시되지 않는다
예제
<style>
#box1{
background-color: aqua;
}
#box2{
background-color: rgb(255, 192, 203);
}
#box3{
width: 200px; height: 200px;
background-color: #afaafa;
color: blue;
text-align: center;
}
</style>
<div id="box1">
<!-- 여기는 크기가 없어서 색상이 표시가 안될것이다. -->
</div>
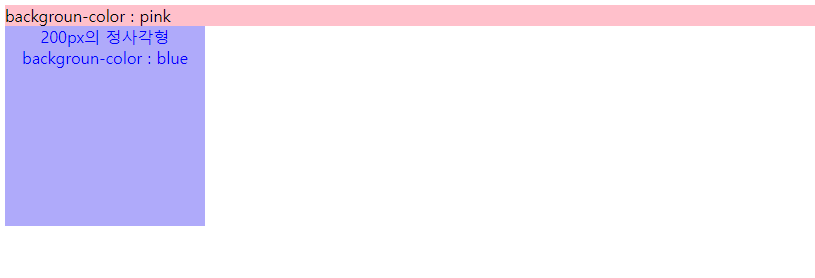
<div id="box2">
backgroun-color : pink
</div>
<div id="box3">
200px의 정사각형<br>
backgroun-color : blue
</div>실행결과

2. background-image
배경 이미지를 설정
표현방식 : url("이미지경로")
주의할 점! 컨테이너 크기와 상관없이 원본 사이즈가 브라우저에 렌더링 되며, 컨테이너 크기가 이미지보다 크다면 반복되어 표시된다.
예제
<style>
#box1{
width: 300px; height: 300px;
background-image: url("https://static.smalljoys.me/2019/10/img_5da60c7c63d4a.png");
}
</style>
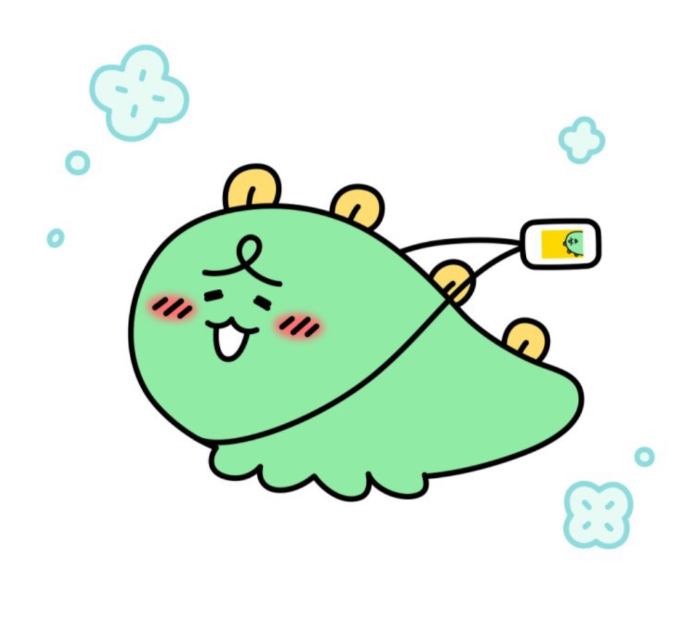
<div id="box1"></div>
실행결과


사진 width값이 300px 보다 커서 오른쪽 사진처럼 잘려서 나오게 된다
이미지의 크기를 300px로 조절을 하면 원본을 전체를 볼 수 있겠죠?? 하지만 300px보다 작게 되면 어떻게 될까??
#box1{
width: 300px; height: 300px;
background-image: url("https://static.smalljoys.me/2019/10/img_5da60c7c63d4a.png");
background-size: 300px;
}
#box2{
width: 300px; height: 300px;
background-image: url("https://static.smalljoys.me/2019/10/img_5da60c7c63d4a.png");
background-size: 150px;
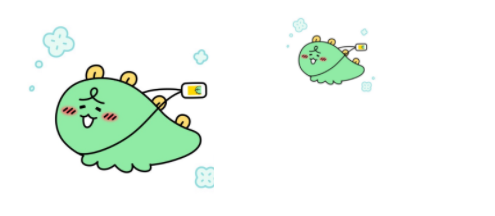
}실행결과

이미지 크기를 컨테이너에 width값에 맞추게 되니까 사진이 정사각형이 아니어서 아래쪽에 살짝 이미지가 보이고, 이미지가 300보다 작으면 오른쪽 사진처럼 반복이 된다
왼쪽 사진 아랫부분의 살짝 보이는 꽃 모양이 없이 맞는 이미지를 보고 싶으면 해야 되는 방법과 반복 없이 이미지 사이즈만 작게 하는 방법은???
#box1{
width: 300px; height: 300px;
background-image: url("https://static.smalljoys.me/2019/10/img_5da60c7c63d4a.png");
background-size: cover;
}
#box2{
width: 300px; height: 300px;
background-image: url("https://static.smalljoys.me/2019/10/img_5da60c7c63d4a.png");
background-size: 150px;
background-repeat: no-repeat;
}실행결과

background-size를 cover로 하게 되면 너비에 맞게 이미지를 늘려준다.
근데 이미지 자체가 정사각형이 아니어서 오른쪽 부분이 잘리네...
background-repeat은 이미지를 반복을 할 건지 안 할 건지 여부를 지정하는 속성으로 no-repeat로 하게 되면 반복을 하지 않게 하는 것이기에 오른쪽 사진처럼 150px에 맞는 이미지가 나오는 것이다
#box2{
width: 300px; height: 300px;
background-image: url("https://static.smalljoys.me/2019/10/img_5da60c7c63d4a.png");
background-size: 150px;
background-repeat: no-repeat;
}
#box3{
width: 300px; height: 300px;
background-image: url("https://static.smalljoys.me/2019/10/img_5da60c7c63d4a.png");
background-size: 150px;
background-repeat: no-repeat;
background-position: right bottom;
}실행결과

background-position은 이미지의 위치를 지정해주는 것인데 right bottom값을 주어서 오른쪽 아래에 배치되는 결과를 볼 수 있다.
- 띄어쓰기 기준으로 X Y좌표 설정 (음수도 가능) → 단위 : %, cm, px, em...
- position값으로는 right, top, left, bottom, center로도 사용이 가능하다
이렇게 background-image 속성과 관련된 속성을 한번 쫙 정리를 해봤다.
다시 한번 더 표로 정리한다면 아래와 같다
| background-image | 배경이미지를 삽입할 수있는 속성 - 컨테이너의 크기와 상관없이 원본의 크기가 렌더링된다. - 이미지가 작다면 이미지가 컨테이너의 크기안에서 반복된다. |
| background-size | 배경이미지의 크기를 지정하는 속성 - 너비값만 사용하며, 높이는 자동으로 비율에 맞춰서 크기조절된다. - cover : 찌그러지지 않는 한도에서 키우는데 빈공간이 없다 - contain : 이미지가 짤리거나 찌그러지지 않는 한도에서 fit하게 조절 |
| background-repeat | 배경이미지의 반복여부를 지정하는 속성 - 기본값은 repeat(반복) - 많이 사용되는거는 no-repeat(반복X) - 추가로 repeat-X, repeat-Y가 있다. |
| background-position | 배경이미지의 위치를 지정하는 속성 - 띄어쓰기 기준으로 X Y 좌표설정 - 숫자로도 가능하지만 right, left, top, bottom 등으로도 설정가능 |
| background-attachment | 베경이미지의 고정방식을 지정하는 속성 - 속성값으로는 scroll, fixed, local이 있다. - 기본값은 스크롤시 같이 움직이는 scroll이다 - fixed는 이미지는 고정되고, 다른 콘텐츠를 스크롤이 되는 속성이다. |
표현방식 : background = Yellow url(" ") no-repeat cover center /100%
주의사항 : background-size 속성의 경우 (/)슬래시로 다른 속성과 구분한다.
'Web > CSS' 카테고리의 다른 글
| CSS 문단 속성 (0) | 2021.07.15 |
|---|---|
| CSS 글자속성 (3) | 2021.06.11 |
| box모델 - margin, border, padding, content (0) | 2021.03.04 |
| CSS 가시 속성 (0) | 2021.02.26 |
| 공간차지요소(display 속성) (3) | 2021.02.25 |




댓글