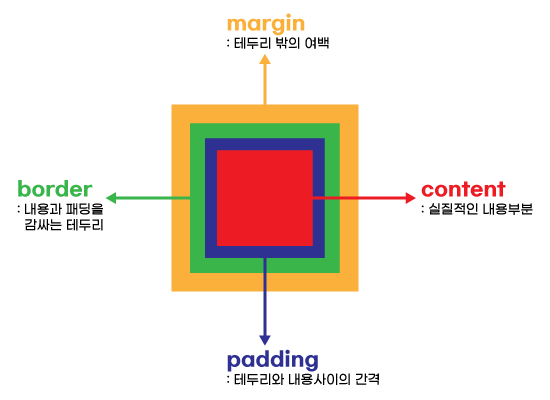
box모델

★ 중요한 Point ★
요소의 크기 의미하는 부분이라는 것은 노랑색상자부터 빨강색 상자까지를 의미한다.
이말은 즉!!
요소의 전체 크기 → margin + border + padding + content
But? width와 height가 적용되는 부분은 content영역만 의미 (margin, padding, border 부분은 포함X)
Problem! content의 크기로만 맞추면 배치시키기도 어렵고 테두리가 있는 경에는 테두리의 두께로 인해서 원하는 크기를 찾기 어려움
box-sizing이란? 박스의 크기를 화면에 표시하는 방식을 변경하는 속성
이 값을 border-box로 지정하게 되면 contetn영역 뿐만 아니라 border까지 포함된 부분의 크기를 지정할 수 있다
▼ box-sizing 예시를 보며 이해하기
<div id="box1">box1</div>
<div id="box2">box2</div>div{
width: 300px;
border : 10px solid black;
margin-bottom: 50px;
padding: 10px;
}
#box2{
box-sizing: border-box;
}실행결과

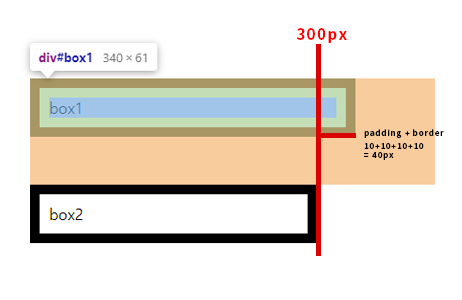
▼ 실행결과 살펴보기
- div요소는 공통 css를 적용시켜 테두리와 패딩을 적용
- box1, box2요소 둘다 width값이 300px인데 크기가 다르게 보임
- id가 box2인 요소에만 box-sizing : border-box를 적용하여 요소 크기 지정
- box2는 border-box가 적용되어서 패딩이랑 테두리까지 포함된 width값이 적용
- box1은 적용되지 않아서 좌우 패딩 10px씩이랑 테두리 좌우 10px 씩 해서 총 40px이 더 커진 340px이 된다
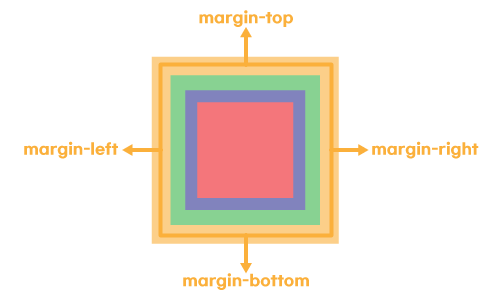
margin 속성
-
테두리와 이웃하는 요소 사이의 간격인 마진 영역의 크기 설정
-
backgrount-color 속성으로 설정하는 배경색의 영향을 받지 않음

<축약표현>
margin : 10px 15px 18px 20px ▷ top right bottom left 순으로 적용
margin : 10px 20px 15px ▷ top right(left) bottom 순으로 적용
margin : 10px 15px ▷ top(bottom) right(left) 순으로 적용
margin : 10px ▷ 모든방향을 한번에 적용
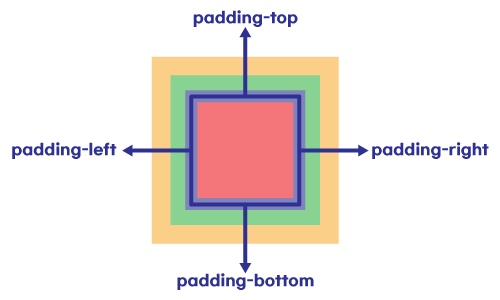
padding 속성
-
내용과 테두리 사이의 간격인 패딩 역영의 크기 설정
-
backgrount-color 속성 하는 배경색의 영향 O

<축약표현>
padding : 10px 15px 18px 20px ▷ top right bottom left 순으로 적용
padding: 10px 20px 15px ▷ top right(left) bottom 순으로 적용
padding: 10px 15px ▷ top(bottom) right(left) 순으로 적용
padding: 10px ▷ 모든방향을 한번에 적용
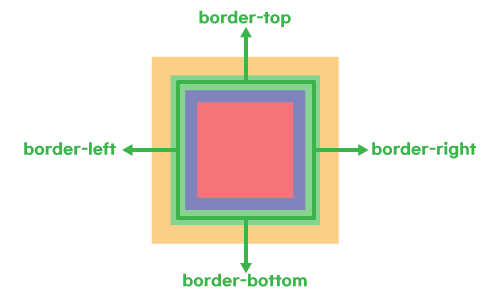
border 속성
-
패딩과 내용영역을 둘러싸는 테두리의 스타일 속성
-
border에는 스타일, 두께, 색상을 설정할 수 있는 옵션이 존재

- border-style
style 예시 dotted dotteddashed dashedsolid soliddouble doublenone nonehidden - border-style의 기본값은 none이다
- double은 설정을 잘했는데 solid와 같이 나와서 이건 머가 문제인지 모르겠지만 원래 같으면 double이면 두줄 테두리가 된다
- none과 hidden의 차이점은 영역을 차지하냐 안 하냐
- none이 영역을 차지하지 않고 hidden은 영역을 차지한다
-
border-wdith
- 테두리의 두께 설정
- 단위는 px, em, cm...
- 정해져 있는 예약어(thin, medium, bold) 사용 가능
-
border-color
- 투명선(transparent) 가능
- 설정하지 않을 경우 해당 요소 color 값을 상속 받음
<축약표현>
border: 10px 15px 18px 20px ▷ top right bottom left 순으로 적용
border: 10px 20px 15px ▷ top right(left) bottom 순으로 적용
border: 10px 15px ▷ top(bottom) right(left) 순으로 적용
border: 10px ▷ 모든방향을 한번에 적용
또한 border의 속성들을 한번에 한줄로 설정가능하다
▶ border : 2px solid black




댓글