가시 속성
태그를 화면에 보이게 하는 형태를 설정
📢 들어가기 전 살펴봐야 할 것
가시 속성 세 가지의 첫 번째 display
이전 글에서 dispaly에 대한 내용을 자세히 설명했으니 참고하시길!!
공간차지요소(display 속성)
display 속성 요소를 어떤 방식으로 표시를 할 건지 결정하는 속성 📢 들어가기전 살펴봐야 할 것 더보기 요소가 두가지 형식으로 나누어지는데 1. block 형식 차곡차곡 쌓아 올려지는 형식 언
chpofo.tistory.com
display를 제외하고 두 가지를 추가로 설명하겠습니다.
1. visibiliy 속성
-
기본값 : visible
- hidden : 요소의 크기(영역)는 유지하고 화면에서만 보이지 않게 한다.
(display : none은 화면에서 보이지 않는 건 동일 하지만 영역을 유지하지 않는다는 차이가 있다.) -
collapse : 테이블을 보이지 않게 한다
<div class="container">
<div>visibility : visible</div>
<div class="hidden">visibility : hidden</div>
</div>.container > div{
width: 300px; height: 300px;
color: white;
font-size: 1.5em;
text-align: center;
line-height: 300px;
background-color: pink;
}
.container > div.hidden{
visibility: hidden;
}실행결과

▼ 실행결과 살펴보기
-
visibility의 기본값이 visible이어서 첫 번째 div는 화면에 표시
-
두 번째 div에는 hidden class를 추가하여 visibility : hidden을 추가하니 화면에 나타나지 않음
-
특징은 사진에서와 같이 영역은 잡혀있다는 게 특징이다.
- 이전 게시물을 보면 display:none은 영역이 잡혀 있지 않는 것을 확인할 수 있다.
2. opacity 속성
-
투명도를 설정해주는 속성
-
설정값 : 0~1 (0 : 숨김, 1: 화면에 표시)
-
요소 전체 적용되는 속성
- background-color : rgba()와 차이점은 속성 이름에서도 확인 가능하게 배경만 투명도를 주는 거고
그냥 opacity는 배경, 글씨 등 요소 전체에 적용되는 속성이다.
<div class="container">
<div>opacity : 1</div>
<div>opacity : 0.5</div>
<div>opacity : 0</div>
<div>background-color : 0</div>
</div>.container > div{
width: 300px; height: 300px;
color: black;
font-size: 1.5em;
text-align: center;
line-height: 300px;
background-color: pink;
display: inline-block;
}
.container > div:first-child{opacity: 1;}
.container > div:nth-child(2){opacity: 0.5;}
.container > div:nth-child(3){opacity: 0;}
.container > div:last-child{background-color: rgba(255, 192, 203, 0);}
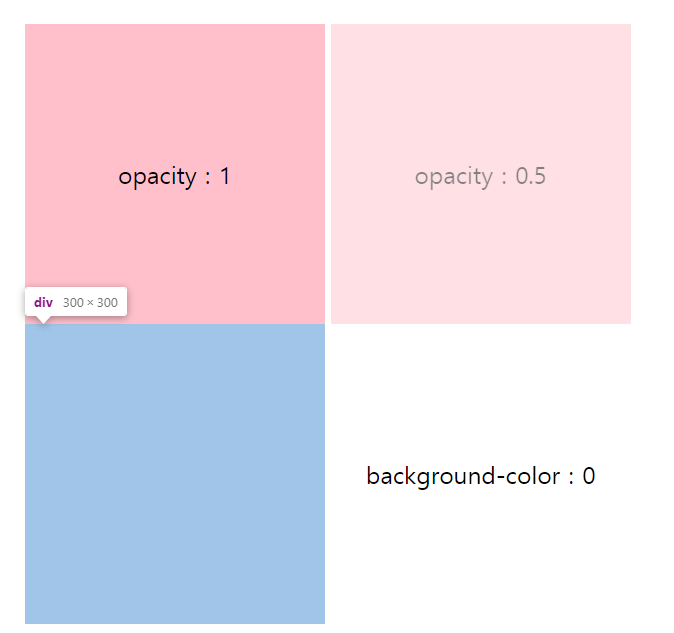
실행결과

▼ 실행결과 살펴보기
-
opacity의 기본값인 1이 적용된 첫 번째 div는 선명한 배경색과 글자색이 화면에 표현
-
opacity를 조절하게 되면 두 번째 세 번째처럼 불투명해지고 화면에서 안 보이게 된다
-
두 번째 div를 자세히 보면 글씨 opacity : 0.5 또한 불투명해준 것을 볼 수 있다.
- 마지막 div 같은 경우는 일반 opacity가 아닌 backgroung-color : rgba() 통해 투명도를 조절하니까
글씨는 선명한데 배경만 투명해진 것을 확인할 수 있다.
▼ 소스 추가 설명
-
요소들을 선택할 때 가상 클래스인 구조 선택자를 이용하여 선택
-
구조 선택자의 자세한 내용은 아래 링크를 통해서 확인 가능 ↓↓↓
CSS 선택자 - 가상요소, 가상클래스
가상클래스 문서의 특정위치, 특정영역, 특정요소를 선택하기 위해 미리 만들어 놓은 선택자 - 이미 존재하는 요소를 선택하는 선택자 1. 구조선택자 - 숫자가 아니고 순서를 의미하는 것 - 특정
chpofo.tistory.com
'Web > CSS' 카테고리의 다른 글
| CSS 배경속성 (0) | 2021.04.22 |
|---|---|
| box모델 - margin, border, padding, content (0) | 2021.03.04 |
| 공간차지요소(display 속성) (3) | 2021.02.25 |
| CSS 크기 단위 (3) | 2020.12.20 |
| CSS 선택자 - 가상요소, 가상클래스 (1) | 2020.12.19 |




댓글