반응형
문단 속성
글자 사이의 간격이나 정렬, 들여 쓰기 등 문단에 관련된 스타일을 지정
1. letter-spacing, word-spacing
- letter-spacing : 글자 사이의 간격 / word-spacing : 단어 사이의 간격
- 값이 커지면 간격이 넓어지며, 음수 값도 가능하다 (음수 값일 경우 글자가 겹쳐질 수 있음)
- 글자 사이의 간격을 변화시키면 단어 사이의 간격도 변화
- 단어 사이의 간격을 변화시켜도 글자 사이의 간격은 변화 X
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>hello</title>
<style>
.a{letter-spacing: 5px;}
.b{letter-spacing: -5px;}
.c{word-spacing: 20px;}
.d{word-spacing: -5px;}
</style>
</head>
<body>
<p>Hello World</p>
<p class="a">Hello World</p>
<p class="b">Hello World</p>
<p class="c">Hello World</p>
<p class="d">Hello World</p>
</body>
</html>실행결과

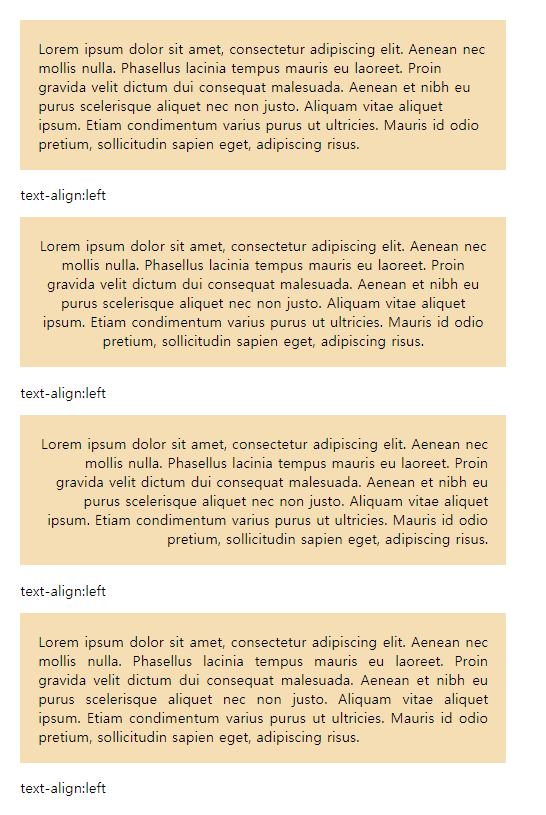
2. text-align
- block 요소 안에 있는 inline 요소에 적용 가능
- block 요소에만 text-align 속성을 적용 가능
- 정렬되는 건 block 요소 안에 있는 inline 요소만 가능
- 상속 가능
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>hello</title>
<style>
.a{text-align: left;}
.b{text-align: center;}
.c{text-align: right;}
.d{text-align: justify;}
</style>
</head>
<body>
<p class="a">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Aenean nec mollis nulla. Phasellus lacinia tempus mauris eu laoreet.
Proin gravida velit dictum dui consequat malesuada.
Aenean et nibh eu purus scelerisque aliquet nec non justo.
Aliquam vitae aliquet ipsum. Etiam condimentum varius purus ut ultricies.
Mauris id odio pretium, sollicitudin sapien eget, adipiscing risus.
</p>
<p class="b">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Aenean nec mollis nulla. Phasellus lacinia tempus mauris eu laoreet.
Proin gravida velit dictum dui consequat malesuada.
Aenean et nibh eu purus scelerisque aliquet nec non justo.
Aliquam vitae aliquet ipsum. Etiam condimentum varius purus ut ultricies.
Mauris id odio pretium, sollicitudin sapien eget, adipiscing risus.
</p>
<p class="c">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Aenean nec mollis nulla. Phasellus lacinia tempus mauris eu laoreet.
Proin gravida velit dictum dui consequat malesuada.
Aenean et nibh eu purus scelerisque aliquet nec non justo.
Aliquam vitae aliquet ipsum. Etiam condimentum varius purus ut ultricies.
Mauris id odio pretium, sollicitudin sapien eget, adipiscing risus.
</p>
<p class="d">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Aenean nec mollis nulla. Phasellus lacinia tempus mauris eu laoreet.
Proin gravida velit dictum dui consequat malesuada.
Aenean et nibh eu purus scelerisque aliquet nec non justo.
Aliquam vitae aliquet ipsum. Etiam condimentum varius purus ut ultricies.
Mauris id odio pretium, sollicitudin sapien eget, adipiscing risus.
</p>
</body>
</html>
실행결과

3. text-dexoration
- 선으로 텍스트를 꾸밀 수 있게 해주는 속성
- none : 선 없음
- line-through : 글자 중간에 선
- overline : 글자 위에 선
- underline : 글자 아래에 선
4. text-indent
- 들여 쓰기와 내어 쓰기
- 양수면 들여 쓰기, 음수면 내어 쓰기
- 기본값은 0
- 내어 쓰기 할 때 왼쪽에 여백을 적절히 주는 것이 좋다
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>hello</title>
<style>
.a{text-indent: 50px;}
.b{text-indent: -2em; padding-left: 3em;}
</style>
</head>
<body>
<p class="a">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Aenean nec mollis nulla. Phasellus lacinia tempus mauris eu laoreet.
Proin gravida velit dictum dui consequat malesuada.
Aenean et nibh eu purus scelerisque aliquet nec non justo.
Aliquam vitae aliquet ipsum. Etiam condimentum varius purus ut ultricies.
Mauris id odio pretium, sollicitudin sapien eget, adipiscing risus.
</p>
<p class="b">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Aenean nec mollis nulla. Phasellus lacinia tempus mauris eu laoreet.
Proin gravida velit dictum dui consequat malesuada.
Aenean et nibh eu purus scelerisque aliquet nec non justo.
Aliquam vitae aliquet ipsum. Etiam condimentum varius purus ut ultricies.
Mauris id odio pretium, sollicitudin sapien eget, adipiscing risus.
</p>
</body>
</html>실행결과

5. white-space
- 스페이스와 탭, 줄 바꿈, 자동 줄 바꿈을 어떻게 처리할 건지 정하는 속성
| 공백과 들여쓰기 | 줄바꿈 | 자동줄바꿈 | |
| normal | 1개 | 1개 | O |
| nowrap | 1개 | 1개 | X |
| pre | 그대로 | 그대로 | X |
| pre-wrap | 그대로 | 그대로 | O |
| pre-line | 1개 | 그대로 | O |
* 그대로 : 입력한 그대로 유지되어 출력되는 것 / 1개 : 1개의 공백으로 병합되어 출력되는 것
<pre> 태그 참고
HTML 태그 - 제목태그, 본문태그
HTML 태그 - 제목 태그 제목태그(h1) 제목태그(h2) 제목태그(h3) 제목태그(h4) 제목태그(h5) 제목태그(h6) 실행결과 문서의 정보 계층을 구조화 블록방식의 태그 숫자가 낮을수록 높은 단계(중요한)의
chpofo.tistory.com
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>hello</title>
<style>
.a{white-space: normal;}
.b{white-space: nowrap;}
.c{white-space: pre;}
.d{white-space: pre-wrap;}
.e{white-space: pre-line;}
</style>
</head>
<body>
<p class="a">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Aenean nec mollis nulla. Phasellus lacinia tempus mauris eu laoreet.
Proin gravida velit dictum dui consequat malesuada.
Aenean et nibh eu purus scelerisque aliquet nec non justo.
Aliquam vitae aliquet ipsum. Etiam condimentum varius purus ut ultricies.
Mauris id odio pretium, sollicitudin sapien eget, adipiscing risus.
</p>
<p class="b">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Aenean nec mollis nulla. Phasellus lacinia tempus mauris eu laoreet.
Proin gravida velit dictum dui consequat malesuada.
Aenean et nibh eu purus scelerisque aliquet nec non justo.
Aliquam vitae aliquet ipsum. Etiam condimentum varius purus ut ultricies.
Mauris id odio pretium, sollicitudin sapien eget, adipiscing risus.
</p>
<p class="c">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Aenean nec mollis nulla. Phasellus lacinia tempus mauris eu laoreet.
Proin gravida velit dictum dui consequat malesuada.
Aenean et nibh eu purus scelerisque aliquet nec non justo.
Aliquam vitae aliquet ipsum. Etiam condimentum varius purus ut ultricies.
Mauris id odio pretium, sollicitudin sapien eget, adipiscing risus.
</p>
<p class="d">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Aenean nec mollis nulla. Phasellus lacinia tempus mauris eu laoreet.
Proin gravida velit dictum dui consequat malesuada.
Aenean et nibh eu purus scelerisque aliquet nec non justo.
Aliquam vitae aliquet ipsum. Etiam condimentum varius purus ut ultricies.
Mauris id odio pretium, sollicitudin sapien eget, adipiscing risus.
</p>
<p class="e">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Aenean nec mollis nulla. Phasellus lacinia tempus mauris eu laoreet.
Proin gravida velit dictum dui consequat malesuada.
Aenean et nibh eu purus scelerisque aliquet nec non justo.
Aliquam vitae aliquet ipsum. Etiam condimentum varius purus ut ultricies.
Mauris id odio pretium, sollicitudin sapien eget, adipiscing risus.
</p>
</body>
</html>실행결과

참고자료
반응형
'Web > CSS' 카테고리의 다른 글
| CSS 위치속성 (0) | 2021.08.11 |
|---|---|
| CSS 목록속성과 그림자 속성 (0) | 2021.08.06 |
| CSS 글자속성 (3) | 2021.06.11 |
| CSS 배경속성 (0) | 2021.04.22 |
| box모델 - margin, border, padding, content (0) | 2021.03.04 |




댓글