안녕하세요 :)
오랜만에 adobe XD를 가지고 왔는데요
이것보다는 인터렉션에 관한 내용을 먼저 정리를 해야 하는데 이번에 UX/UI 디자인을 하다가
차트를 그리고 차트가 움직이게 구현을 하고 싶어가지고 생각을 해보고 어떻게 하면 반복으로 멈추지 않고 계속 차트가 움직일 수 있을까 하고 생각을 하다가 성공을 해서 이거 먼저 정리를 하려고 합니다
서론이 길었네요
바로 시작해보죠!! adobe xd를 실행시켜주세요
1. 아트보드 생성
아트보드의 사이즈는 상관이 없겠죠? 연습이니까 그냥 1920 아트보드로 해보도록 하겠습니다.

2. 차트 그리기
차트를 자동으로 그려주는 플러그인이 있는데 플러그인 소개는 다음번에 해드리도록 하겠습니다.

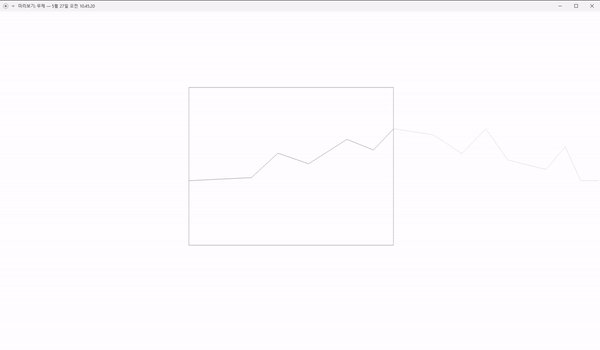
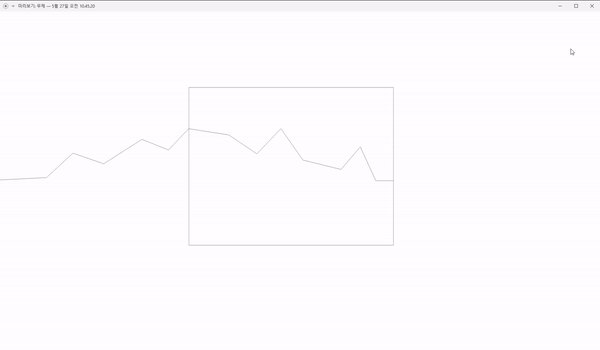
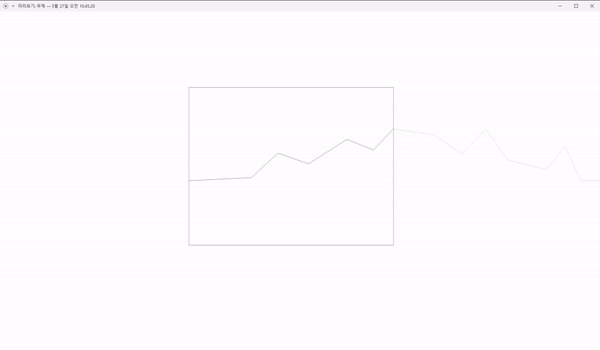
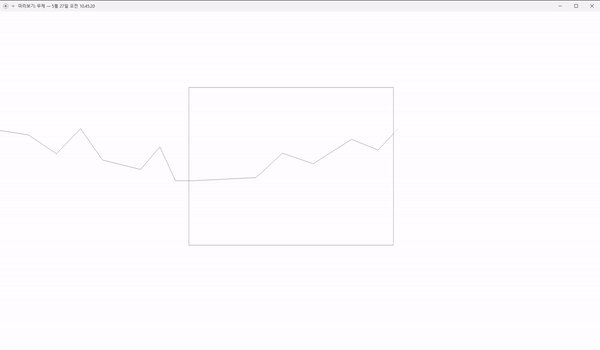
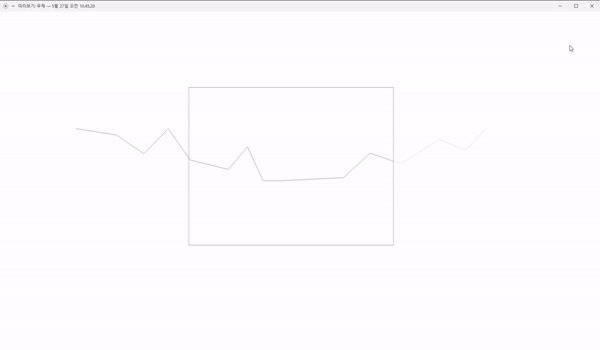
저는 아트보드에 네모안에 차트가 나오게 하기 위해서 사각형을 하나 그리고 그 안에 차트를 그렸습니다.
3. 오른쪽에 다음에 이어질 차트도 그리기


차트를 이상태에서 옮기게 되면 오른쪽에는 차트가 나오지 않기에 오른쪽에도 차트를 그려줘야 합니다.
오른쪽에 들어갈 차트 또한 상자의 너비에 맞게 그려주면 되겠지요??
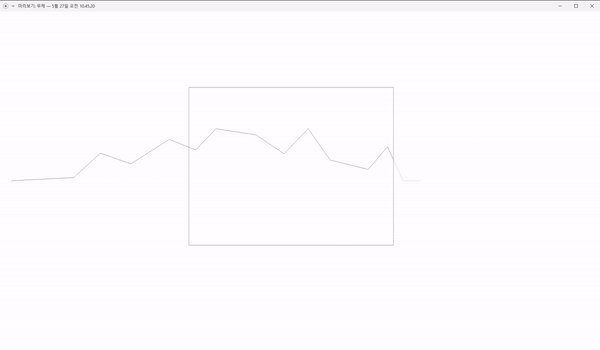
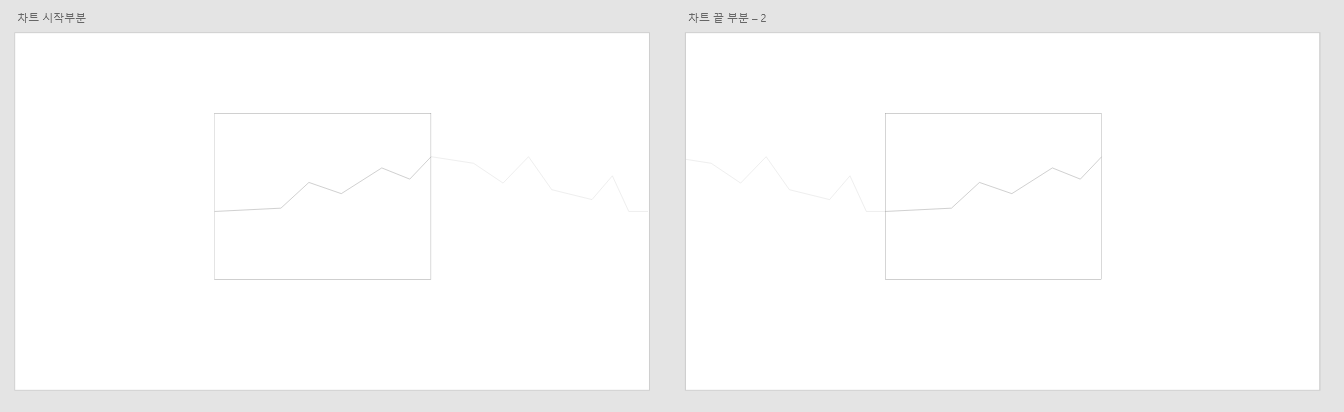
그리고 여기서 주의해야 하는 부분!!!
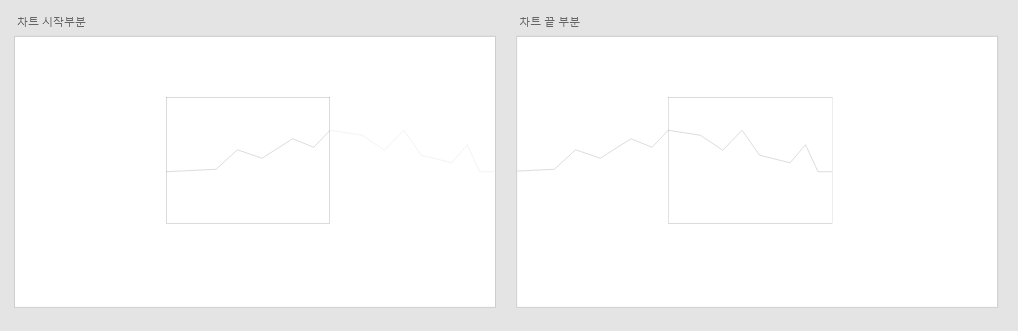
첫 번째 차트의 시작 부분과 두번째차트의 끝부분의 높이는 같아야지 무한반복이 가능합니다

위의 사진같이 차트를 그리고 가이드선을 내려서 시작부분과 끝부분의 높이를 맞추어 주어야 합니다.
그 이유는 곧 확인해보죠 :)
4. 차트가 표시될 부분 이외의 부분에서는 차트 안 보이게 하기
차트는 가운데에서만 보여야 되니까 나머지 부분은 가려줘야 하는데 가리는 방법은 머 두 가지 방법이 있을 수 있어요
첫 번째. 차트가 보일 부분 옆으로 흰색 상자로 그냥 가리기

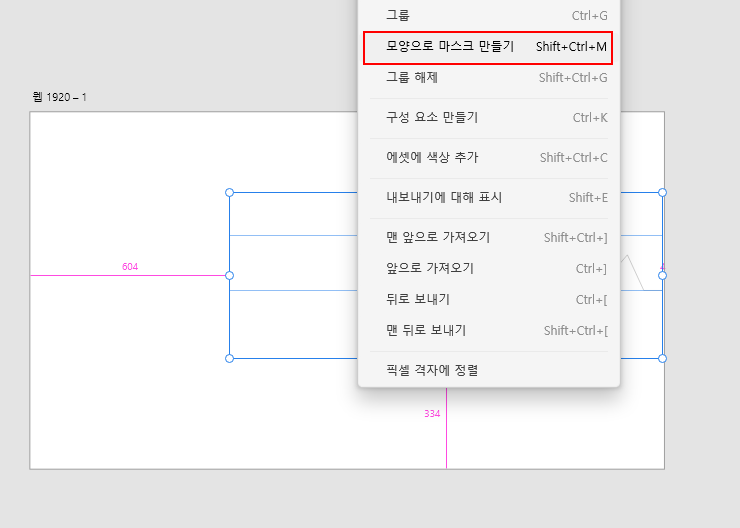
두 번째. 모양으로 마스크 만들기
차트가 보이는 부분의 상자를 맨 위로 올린 다음에 차트와 사각형을 모두 선택한 다음에 오른쪽 마우스 → 모양으로 마스크 만들기


5. 아트보드 복사하기
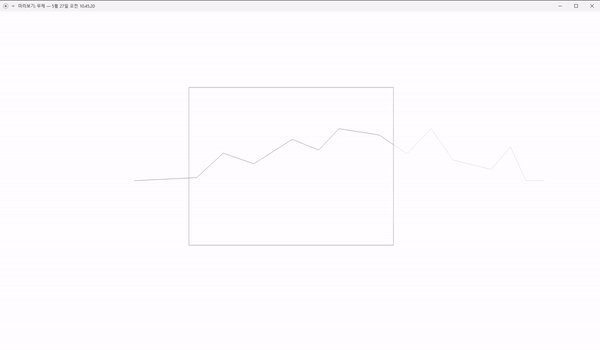
현재 첫 번째 아트보드는 차트의 시작 부분이고 아트보드를 복사해서 차트의 끝 부분을 만들어주어야 해요

저는 보기 쉬우라고 첫 번째 방법인 흰 상자로 덮어주고 투명도를 주어서 차트가 움직이는 걸 보여드릴게요
깔끔하게 하시려면 두 번째 방법인 모양 마스크를 하시는 게 깔끔합니다.
여기 단계까지가 준비단계입니다.
이제는 인터렉션만 걸어주면 끝이 납니다!! 끝까지 같이 해봅시다
6. 인터렉션 걸어주기
디자인 탭에서 프로토타입 탭으로 이동하여서 인터렉션을 걸어줘 봅시다
차트 시작 부분 아트 보트를 클릭하고 끝부분으로 링크를 연결해주면 끝!!



이렇게만 해서 실행을 하게 되면 첫 부분에서 끝부분으로 자연스럽게 연결이 되면서 차트가 이동하는 게 보이죠?
진짜 이제 거의 다했어요!!

그럼 우리가 다음에 해야 하는 부부는 멀까요?
다시 처음으로 돌아가야겠죠? 그러면 일단 끝부분에서 시작 부분으로 링크를 걸어줘 봅시다

영상처럼 차트가 이어지면서 움직이고 싶은데 그냥 앞으로 돌아가버리는 것을 볼 수 있는 데요
이거를 이제 한 단계를 추가를 해줘서 원하는 대로 만들어 봅시다
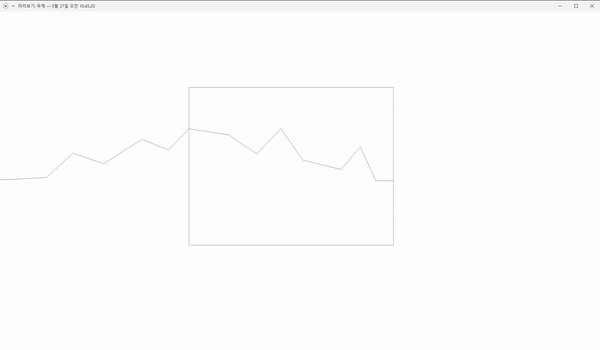
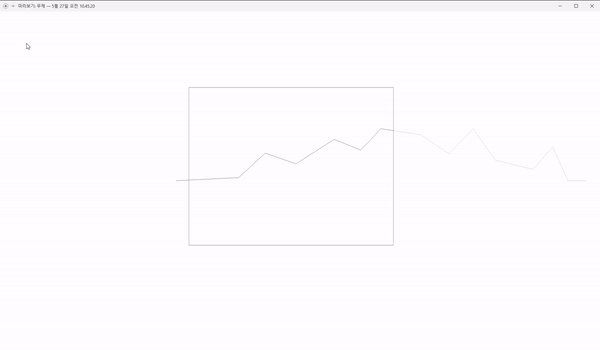
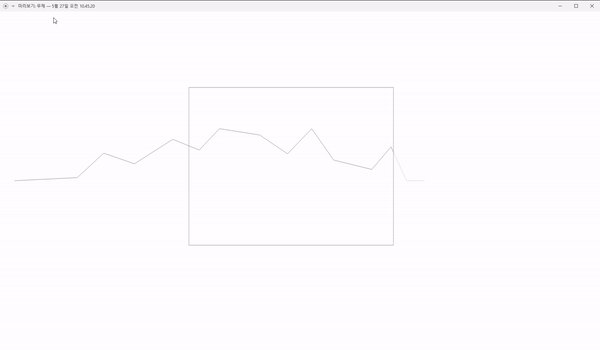
7. 세 번째 아트보드 복사
세번째 아트보드는 두 번째 아트보드에서 가려져서 안 보이는 차트를 오른쪽으로 옮기면 됩니다.

끝부분의 아트보드를 복사를 해서 가려져있는 차트를 옮기서야 해요 그냥 차트 전체를 오른쪽으로 옮기면 의미가 없습니다.
이러고 다시 똑같은 인터렉션을 걸어줘 봅시다

아니 이게 무슨 일이야
왜 저게 저렇게 넘어오는거얔ㅋㅋㅋㅋㅋㅋ
그것도 해결하는 방법은 여러 방법은 있겠지만 저는 아래와 방법으로 해결했어요
8. 전환을 활용하기

두 번째 아트보드에서 세 번째 아트보드로 링크를 걸어주고 액션의 유형을 자동 애니메이트가 아닌 전환으로 바꿔주고 이중효과를 없음으로 하면 위와 같이 자연스럽게 오른쪽으로 차트가 오는 걸 볼 수가 있다
이제 진짜 다했어요ㅎㅎ
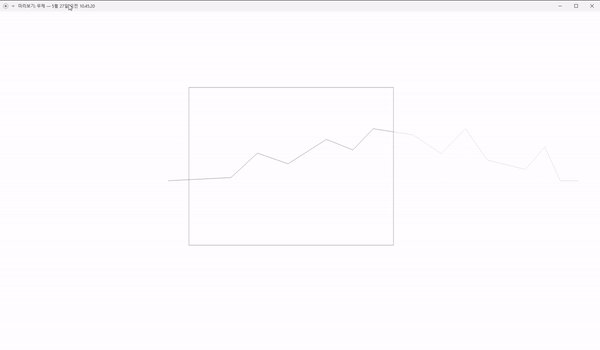
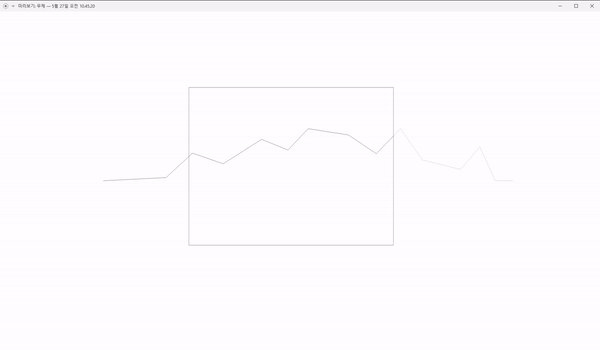
아트보드를 한 번 더 복사를 해서 차트를 왼쪽으로 이동을 시키면 첫 번째 아트보트처럼 차트가 되죠?

첫번째 아트보드의 차트와 같은데 안 보이는 차트가 왼쪽에 있냐, 오른쪽에 있냐 차이죠??
이제 이 둘을 방금과 같이 전환으로 바꿔주면 무한루프가 되겠죠??

이렇게 서로를 연결해주면 되는데 전환인지 애니메이션인지 확인을 잘하시고 실행을 해보면!!

자세히 보시면 앞의 그래프다 뒤로 이동하면서 자연스럽게 이어지는 것을 볼 수 있습니다.
실제로 디자인할 때는 모양 마스크로 해서 만들면 깔끔하니 이쁘겠죠?ㅎㅎ
다들 잘 따라오셨는지 모르겠네요
다들 성공하셔서 좋은 디자인에 사용하면 좋겠지만 해당 부분이 많이 사용될지는 모르겠지만
저는 구글링을 했을 때 이런 정보가 없어서 혼자서 머리를 쥐어짜서 해결방법?을 찾아서 공유를 해드립니다.
궁금하신 점이나 이해하기 어려운 부분은
댓글로 달아주시면 제가 친절하고 아는 선에서 알려드릴게요^^
댓글과 하트는 저에게 많은 힘이 됩니다 :)
'Design > Adobe XD' 카테고리의 다른 글
| AdobeXD 프로토타입 (1) | 2021.02.01 |
|---|---|
| Adobe XD 디자인적 기능들 (3) (0) | 2021.01.30 |
| Adobe XD 디자인적 기능들 (2) (0) | 2021.01.29 |
| Adobe XD 디자인적 기능들 (1) (0) | 2021.01.28 |
| 가볍고 쉬운 Adobe XD (0) | 2021.01.27 |




댓글