반응형
Adobe XD툴 알아보기

- 포토샵과 달리 이미지를 편집, 합성, 보정 등 이러한 기능을 하는 툴이 아니다
- 일러스트와 달리 그래픽을 디테일하게 그리는 툴도 아니다
- 이러한 기능들을 하는 툴이 아니므로 툴 자체는 쉽고 간단하다
- 단지 UI만 그릴 수 있는 툴이라고 생각하면 된다
Adobe XD툴 살펴보기
1. 실행화면

- 최근에 열였던 파일들이 주로 보여주는 곳
- 모바일, 웹 등 아트보드의 크기를 지정하는 곳
(하지만 들어가서도 수정이 가능하므로 아무거나 클릭하고 들어가면 된다) - 클라우드 문서는 말 그대로 어도비 클라우드 환경에 저장
(스타트플랜 버전이면 내PC에 저장이 안 되고 클라우드에 저장이 되는 것을 알고 있다)
(클라우드에 저장하고 사용하는 기능들이 많다고 한다 → 이거는 다음 포스팅에서 하나씩 살펴볼 예정) - 나와 공유됨은 다른 사람들과 공유를 한 파일들
(디자인을 도중에 다른 사람에게 공유를 해서 같이 수정하고 컨펌을 받을 수 있다.) - 나머지는 크게 상관 안 해도 되는 부분들이라서 PASS
2. 왼쪽 상단 툴 소개

- 실행화면에서 저는 웹 1920 사이즈를 클릭해서 새 파일을 OPEN
- 왼쪽에는 포토샵과 일러스트와 달리 간단한 툴로만 이루어져 있다
- 순서대로 설명을 하자면 선택 툴, 사각형 툴, 원형 툴, 세모 툴, 라인 툴, 펜툴, 텍스트 보는 그대로의 도형, 라인 등을 그릴 수 있는 툴들이다.
- 마지막에 있는(텍스트 아래) 툴은 아트보드를 생성할 수 있는 툴이다.
(아트보드가 아닌 회색 바탕을 한번 클릭을 하면 처음 열었던 아트보드 사이즈로 새로운 아트보드가 생기게 된다) - 마지막에 있는 툴은 돋보기 툴 말 그대로 확대할 수 있는 툴
2. 왼쪽 하단 툴 소개
<1. 레이어>

- 레이어는 포토샵이나 일러스트에서와 같은 레이어를 의미한다
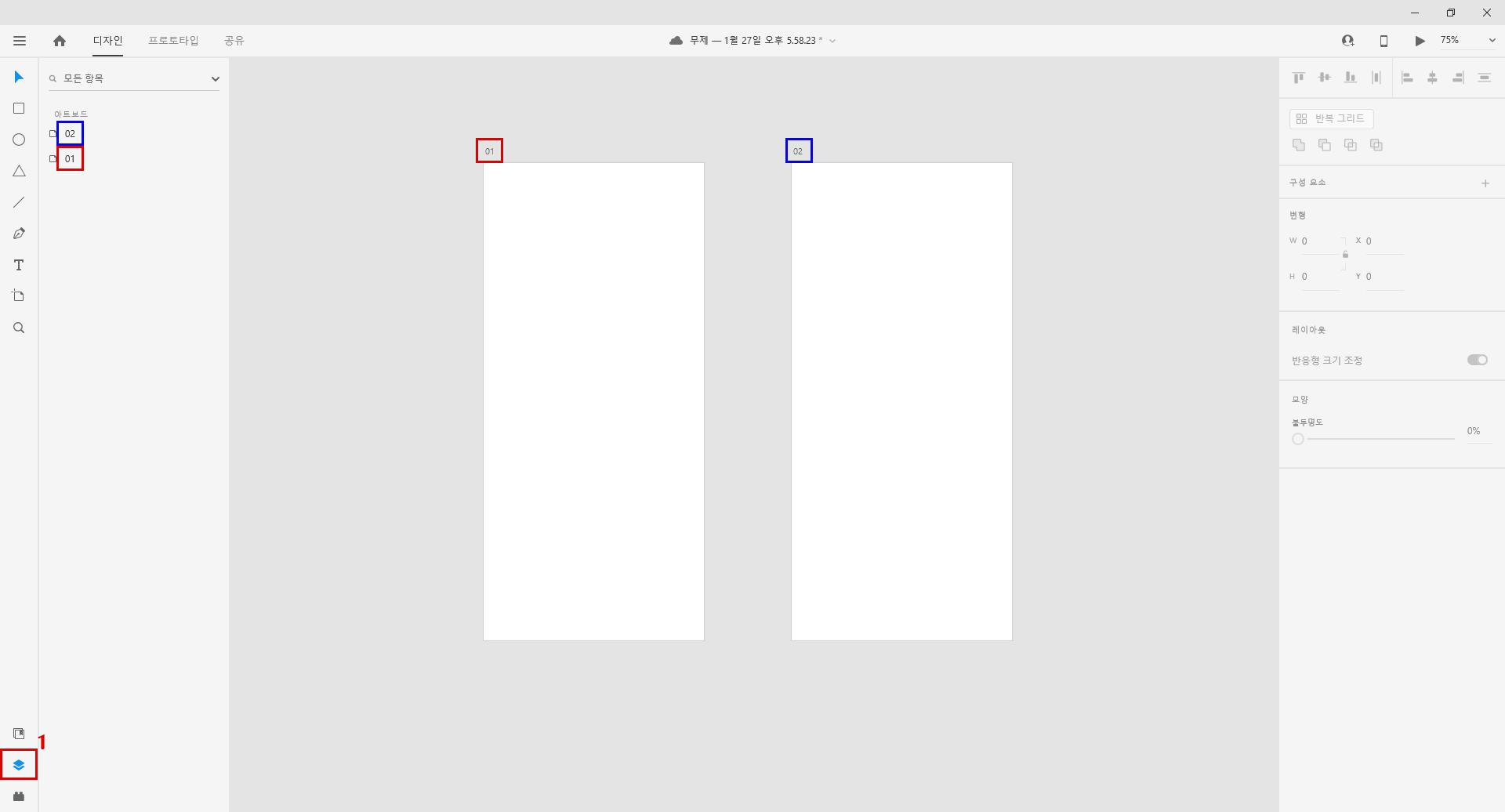
- 레이어를 클릭하게 되면 아트보드의 이름과 같은 레이어가 있는 것을 확인할 수 있다.
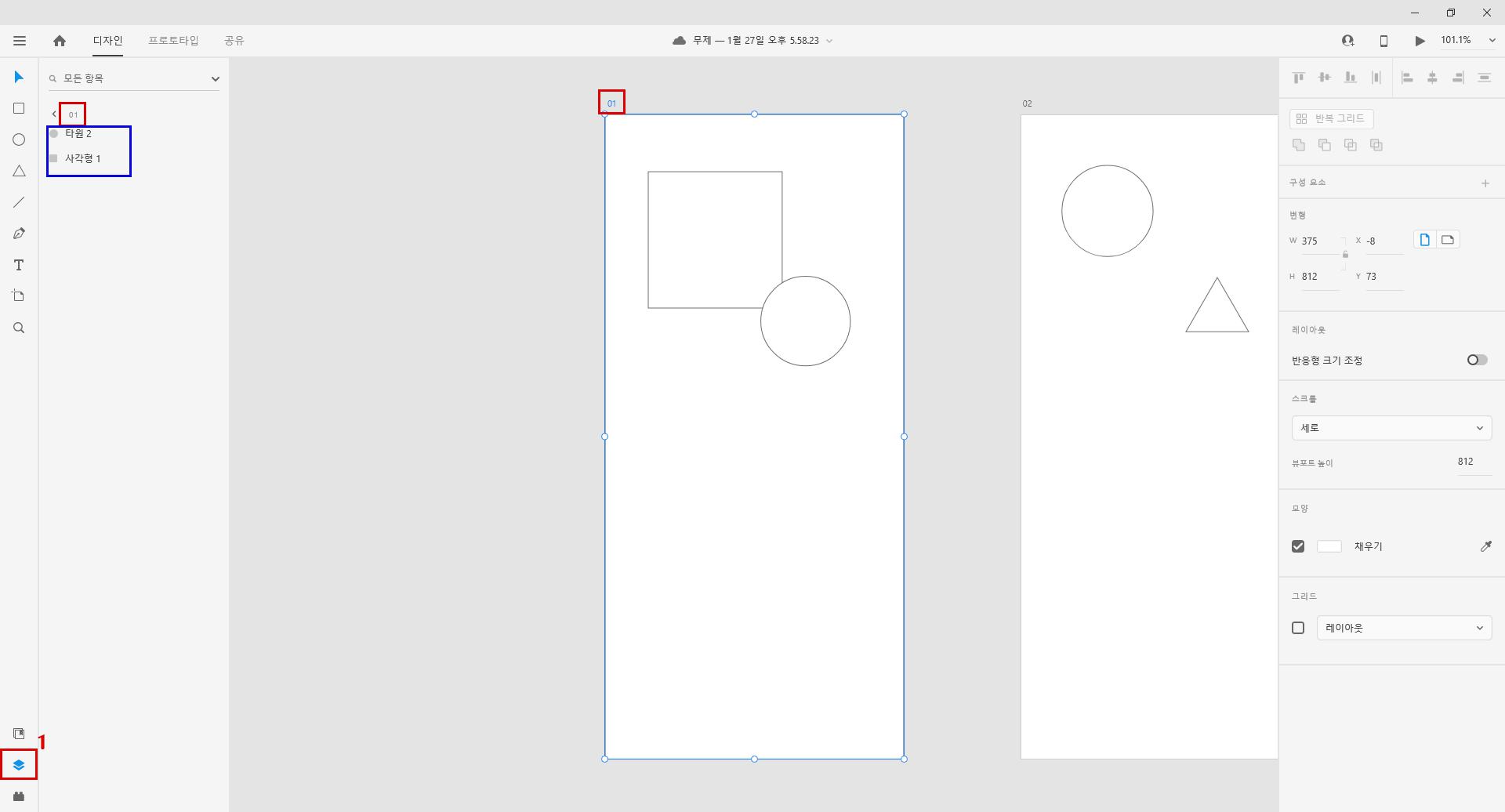
- 이름 옆에 있는 아이콘을 더블 클릭을 하게 되면 아래와 같이 아트보드 안에 있는 요소들도 볼 수 있다.

- 포토샵, 일러스트와 같이 요소들을 그룹화, 잠금, 숨김 등의 기능들이 가능하다.
- 하지만 레이어는 요소를 클릭하기 위해 사용한다기보다는 마지막에 정리할 때 사용을 많이 한다.
- 아트보드를 선택할 때는 레이어를 통해서보다는 아트보드의 이름을 클릭하면 아트보드를 선택할 수 있다.
< 2. 라이브러리(에셋) >

- 일단은 텍스트가 있는 파일이 있다면 전체를 드레그해서 오른쪽 마우스 누르면 가운데에 에셋에 색상 추가 클릭
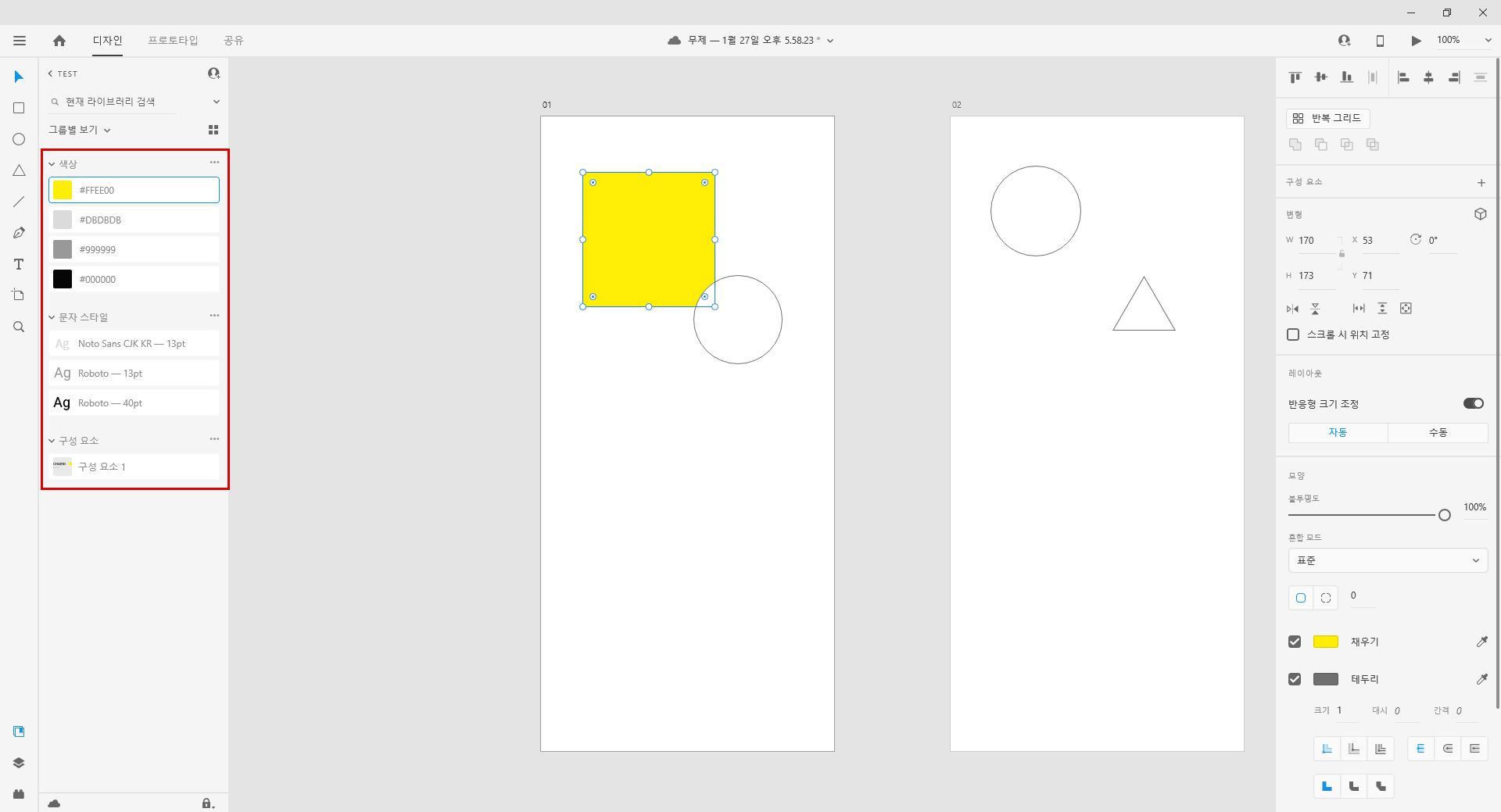
- 클릭하게 되면 아래와 같이 왼쪽 부분에 색상이 추가가 된다.
- 색상만 들어왔으니 문자스타일 등 나머지 또한 추가하려면 문자 스타일 왼쪽에 있는 +를 클릭하면 추가가 된다
- 이 라이브러리를 사용하려먼 '다른 이름으로 저장' - '클라우드 문서' - '저장'

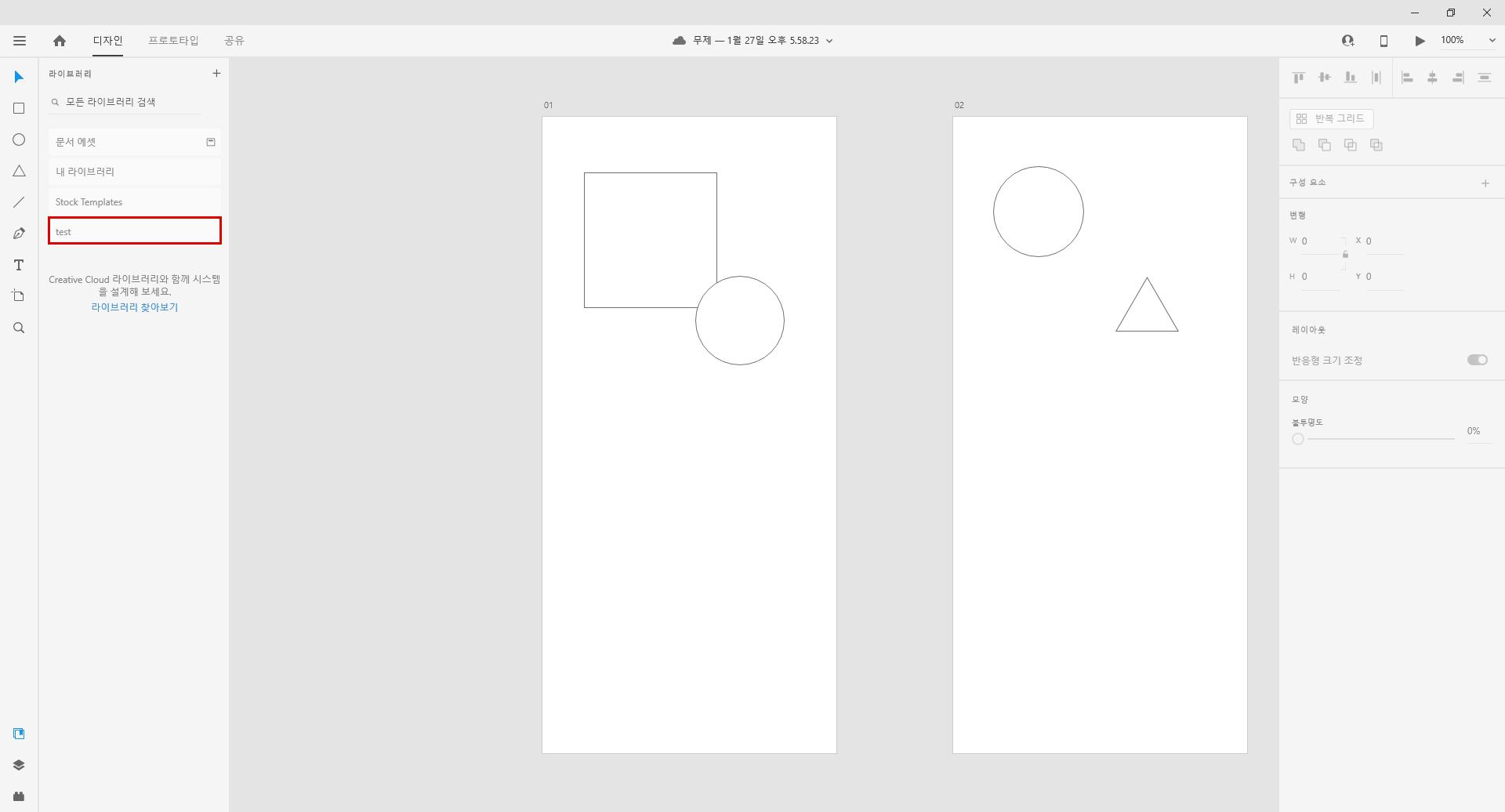
- 라이브러리를 저장을 했으면 작업중이던 파일로 와서 왼쪽 하단에 라이브러리를 클릭하면 이전에 저장했던 라이브러리가 추가가 된 것을 확인 가능
- 'test'라는 라이브러리를 클릭하게 되면 아래와 같이 이전에 저장했던 에셋이 그대로 나온다
- 적용방법은 요소(사각형)를 클릭한후 원하는 색상, 문자 스타일을 클릭만 하면 자동으로 색상이나, 글꼴, 글자크기가 변하게 된다

반응형
'Design > Adobe XD' 카테고리의 다른 글
| [Adobe XD] 무한반복차트 만들기 (0) | 2021.05.27 |
|---|---|
| AdobeXD 프로토타입 (1) | 2021.02.01 |
| Adobe XD 디자인적 기능들 (3) (0) | 2021.01.30 |
| Adobe XD 디자인적 기능들 (2) (0) | 2021.01.29 |
| Adobe XD 디자인적 기능들 (1) (0) | 2021.01.28 |




댓글