안녕하세요 :)
오늘은 웹디자인의 기본인 그리드를 잡는 방법에 대해서 소개를 해드릴까 합니다.
첫 번째 포트폴리오는 그리드를 알기 전에 작업했던 거라서 화면이 작았지만 깨지곤 했지만
두 번째 포트폴리오는 일단 화면이 1320까지는 안 깨지니까 괜찮더라고요
아직은 반응형으로 못 만들어서 더 작아지면..
먼저 모니터 해상도부터 알아보고 넘어갑시다
해상도는 화면에 최대 몇 개의 픽셀을 표현할 수 있는지를 나타낼 수 있는지를 알려주는 정보라고 생각을 하면 쉽게 이해를 할 수 있는데 해상도 숫자고 높을수록 고해상도의 이미지, 동영상을 출력할 수 있다.
모니터는 16:9 비율이 일반적이며, 요즘은 HD이하의 해상도는 의미가 없어서 최소로 1280 X 720라고 생각하면 된다.
그래서 그리드를 잡을 때 많이 사용하는 1920 X 1080에 맞추어서 그리드를 잡게 된다.
잡는 방법을 알아보러 갑시다 고고!!
저는 어도비 XD로 진행을 해보도록 하겠습니다.
1. width값이 1920인 창을 하나 만들어준다

2. 많이 사용되는 1320 와이드 잡기

1320px 상자를 가운데에 배치 후 가이드선을 양쪽 끝에 배치한 후 상자를 지워도 상관없다
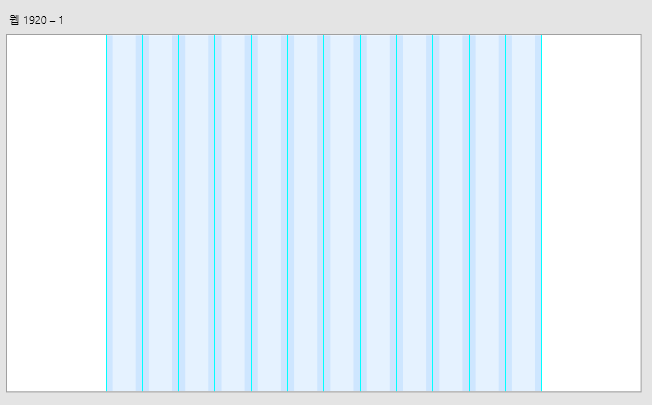
3.1320을 12 컬럼으로 나누기


110px 상자를 12개 배치한 후 가이드선으로 잡고 상자는 지워도 상관없다
4. Gutter값 설정하기
하나의 컬럼은 110px인데 110px에 양쪽 마진 값을 준다고 생각하면 된다
마진 값을 저는 20px 주도록 하겠습니다.


컬럼이 맞닿는 부분의 마진 값은 40px이 되겠지요??
여기까지가 12 컬럼 그리드를 잡는 방법이었습니다.
이 그리드가 어떻게 활용이 되는지 썸네일 크기를 이용해서 적용을 해보도록 할게요
저희가 실 사용할 부분은 1320이 아닌 양쪽 거터 20씩 뺀 1280을 사용하는 부분이다.
5. 그리드 활용
|
썸네일 개수 |
적용 예시 |
|
2개 |

|
|
3개 |
 |
|
4개 |
 |
|
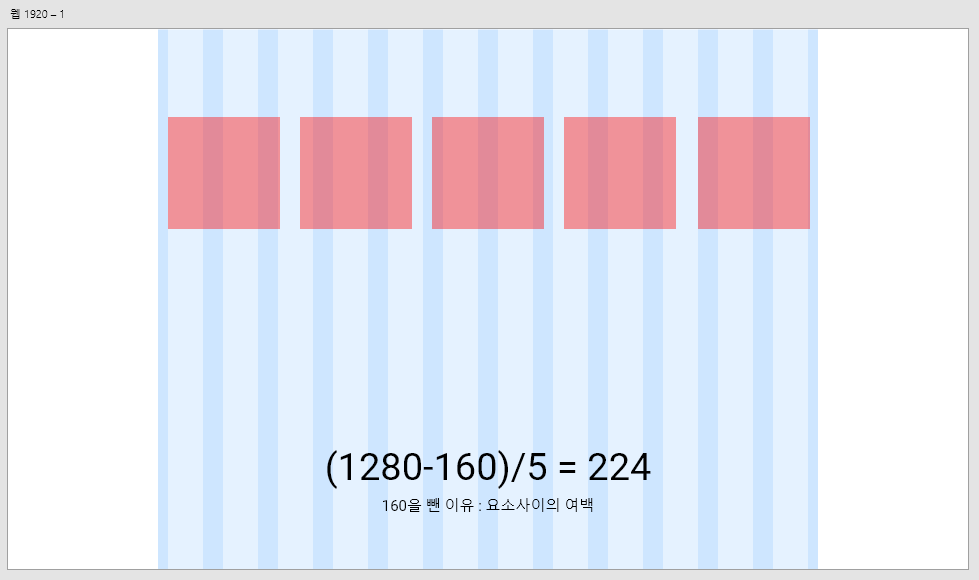
5개 |
 |
|
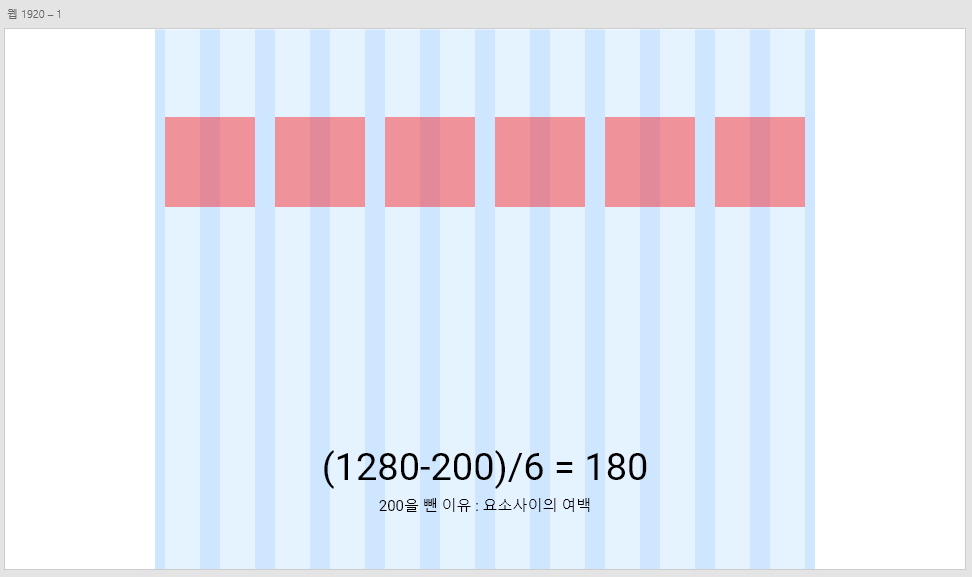
6개 |
 |
5개 빼고 2,3,4,6개는 가이드에 딱딱 맞는 비율이 되겠네요
그래도 5개도 그리드에 맞지는 않지만 1280안에는 맞게 들어오니까 괜찮다고 볼 수 있다
지금까지는 직접 그리드를 만들어서 사용하였는데 요즘은 어도비 XD든 포토샵에 자동으로 만들어주는 기능이 있다
+ 어도비 XD로 그리드 그리기
1. 1320 와이드는 잡아줘야 한다
(이유는 위에서와 같이 실 사용 구역은 1280이어서 그리드를 1280 기준으로 만들어주기 때문이다)
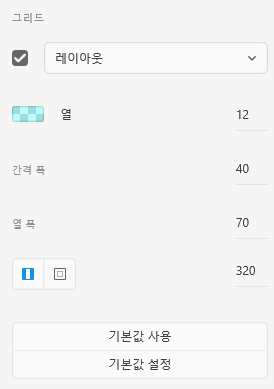
2. 아트보드를 클릭하면 우측 하단에 그리드를 활성화를 시킬 수 있다.
3. 형식은 레이아웃으로 설정하면 그리드가 생성이 되는 걸 볼 수 있다.
4. 열은 컬럼수를 의미하여 12 컬럼으로 만들어주세요
5. 간격 폭은 거터를 뺀 컬럼의 사이 값을 의미하여 40을 입력
6. 열폭은 거터를 뺀 컬럼을 의미한다(110-40=70)
7. 마지막 숫자가 의미하는 것은 1280을 제외한 양쪽 여백을 의미((1920-1280)/2=320)



+ 포토샵으로 그리드 그리기
포토샵도 마찬가지고 해당 수치로 자동으로 그리드를 만들 수 있다
양쪽 맨 끝 가이드는 20px씩 추가로 그려야 1320 그리드가 된다
View → New Guild layout

그리드를 그리는 방법은 저의 디자인 사수이신 유튜브 마디아님의 영상을 보고
공부하고 정리한 내용입니다
해당 글이 이해가 안 되시면 영상을 보시면 쉽고 간단하게 설명을 해주시니까 이해하실 수 있으실 거예요
마디아님 진짜 감사합니다
저는 마디아님이 없었으면 디자이너로 취업 못했을 거예요~~
궁금하신 점이나 이해하기 어려운 부분은
댓글로 달아주시면 제가 친절하고 아는 선에서 알려드릴게요^^
댓글과 하트는 저에게 많은 힘이 됩니다 :)
'Portfolio > design' 카테고리의 다른 글
| 학원다니면서 디자인한 포트폴리오 (0) | 2021.04.07 |
|---|---|
| 백만원 넘는 웹퍼블리싱 학원 다닌 솔직후기;; (4) | 2021.04.01 |
| 포트폴리오 기획 (2) | 2021.03.30 |
| 포트폴리오 시작 - 로고제작 (2) | 2021.03.26 |




댓글