안녕하세요:)
취업을 해서 블로그를 신경 쓸 겨를이 없었네요^^
(저를 기다리신 분이 계실지는 모르겠지만)
백만원 넘는 웹퍼블리싱 학원 다닌 솔직후기;;
저는 4학년 여름방학부터 학원을 3개월을 다니면서 웹, 포토샵, 일러스트를 배웠습니다. 학원을 많이 알아보지 못하고 급하게 개강에 맞춰서 다니게 되었는데 저는 소프트웨어 쪽 전공을 나와서
chpofo.tistory.com
오늘 포스팅은 지난 포스팅에서 잠깐 언급을 했던 학원 다니면서
만들었던 포트폴리오를 다시 정리를 해볼까 합니다.
이제와서 느끼는 문제점들과 함께 정리해봅시다
GO GO~
먼저 디자인부터 봐보죠


디자인은 그냥 학원 다니면 스크롤할 때마다 영역을 넘겨주는 그런 식으로 많이들 만드시더라고요
웹 수업을 들을 때도 스크롤할 때마다 영역 넘기기 소스도 알려주시고 그래요
그래서 그런지 이렇게 많이 만들더라고요
제가 수업을 들을 때 10명 정도가 있었는데 8명 정도는 이렇게 만들었던 거 같아요
사진은 그냥 캡처를 한 거라서 좀 많이 깨지지만 틀만 보이면 되죠~
이렇게 디자인만 봤을 때는 괜찮은 포트폴리오 같지만 이걸 코딩을 하고 하면 생각보다 문제점들이 많더라고요
일단 디자인을 그냥 1920*1080 사이즈판에서 가이드도 없이 그냥 디자인을 한 거여서
1. 모니터 화면이 1920*1080 사이드 일 때만 내가 원하는 대로 보임
2. 여백을 생각 안 하고 디자인을 해서 요소가 화면 밖으로 나감
3. 글자크기도 화면에 맞지 않는 크기
가이드가 안 맞는 것을 보자면 요즘 많이 사용하는 12 칼럼 가이드에 저의 디자인을 올리면


메인 페이지 빼고 하나도 맞지 않는 디자인...
이런 것을 학원에서 조금이라도 알려줬으면 포트폴리오를 다시 만드는 그런 짓은 안 했을 텐데...
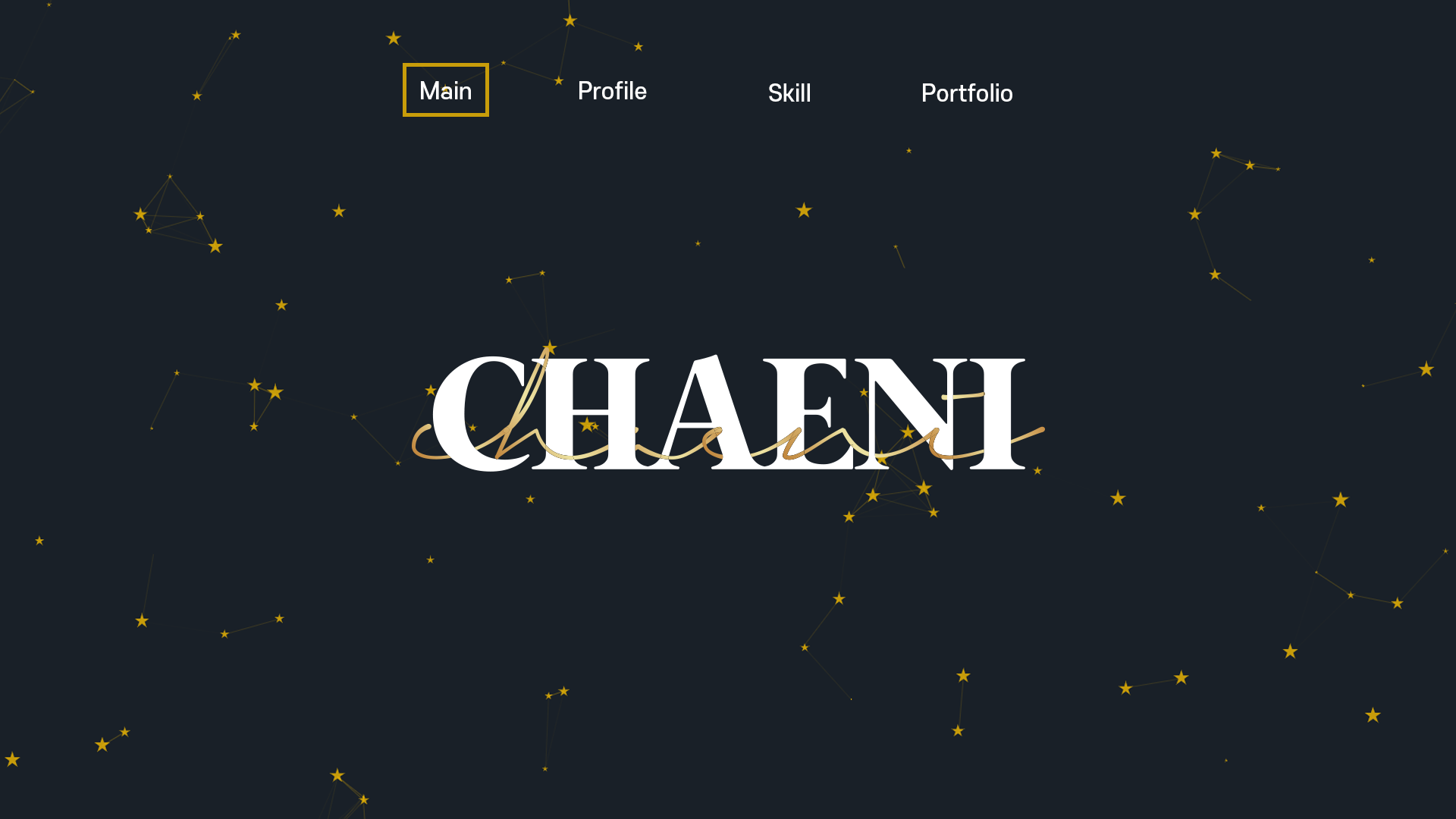
페이지 설명을 조금씩 해본다면

메인화면은 지난 포스팅에서 소개해준 로고와 JS를 이용해서 깔끔한 디자인
포트폴리오 시작 - 로고제작
작년 여름방학 때부터 진행되었던 저의 포트폴리오 제작기를 오늘부터 하나씩 정리해볼까 합니다. 디자인을 전공하지 않아서 디자인적으로는 많이 부족한걸 저 또한 잘 알고 있습니다. 구독자
chpofo.tistory.com
포트폴리오에 사용된 JS
포트폴리오를 준비하면서 벤치마킹을 열심히 하면서 괜찮은 JS 플러그인들이 많아서 소개하려합니다. 1. fullPage.js 첫번째로 소개해줄 플러그인은 첫번째 포트폴리오 기획했던 내용중 https://chpofo
chpofo.tistory.com

스크롤을 두 번 굴려서 해당 페이지에 오게 되면 노란색 원이 좌상단으로 쫘라락 이동하면서
스킬을 알려주는 디자인을 했는데 해당 페이지도 코딩을 하면서 많이 애를 먹었던 페이지입니다.
남색원에 있는 글자크기도 이상하고.. 왜 저렇게 배치를 했었을까요?
Sticker.js
A Javascript library that allows you to create a Sticker Effect
stickerjs.cmiscm.com
JS를 보고 아이디어를 생각했었던 디자인이었습니다. 해당 js도 사용 잘하면 괜찮을 거 같아서 찾아왔어요

포트폴리오 메인 페이지는 스크롤이 좌우로 되는 페이지인데
누구의 포트폴리오인지는 모르겠지만 포트폴리오를 보다가 괜찮은 거 같아서 해보고 싶어서 디자인을 했는데
코딩을 하려고 하니까 계속 스크롤을 위아래로 하다가 해당 페이지만 좌우로 하기가 복잡할 수도 있다고 해서
코딩할 때 디자인을 수정을 했었어요~
해당 디자인은 다음에 기회가 된다면 구현을 해보고 싶은 디자인이어서
다음에 블로그에 구현을 해서 올려볼게요:)
이렇게 학원에서 2개월 동안 디자인하고 코딩을 해봤는데 디자인한 대로 코딩하기도 힘들고
코딩하면서 기획도, 디자인도 많이 바꾸게 되더라고요
최대한 원하는 디자인으로 코딩을 하긴 하지만 먼가 끼워 맞추는 느낌으로 코딩을 해서
사이즈가 안 맞으면 다 틀어지고 정말 이걸 포트폴리오라고 제출하기에 너무 부끄러워서
새로 다시 만들었던 거 같아요^^
새로 만든 포트폴리오도 소개하는 포스팅을 다음에 해보도록 하겠습니다.
취업을 해서 완성된 포트폴리오는 아니지만 조금씩 정리를 한 후에 업로드할게요
허접한 저의 첫 번째 포트폴리오를 봐주셔서 감사합니다.
궁금하신 점이나 수정하면 괜찮을 거 같다는 의견을 댓글로 달아주시면제가 친절하고 아는 선에서 알려드릴게요^^
댓글과 하트는 저에게 많은 힘이 됩니다 :)
'Portfolio > design' 카테고리의 다른 글
| 1320-12 column 그리드 잡기 (6) | 2021.04.14 |
|---|---|
| 백만원 넘는 웹퍼블리싱 학원 다닌 솔직후기;; (4) | 2021.04.01 |
| 포트폴리오 기획 (2) | 2021.03.30 |
| 포트폴리오 시작 - 로고제작 (2) | 2021.03.26 |




댓글