반응형
HTML 태그 - 시멘틱 태그
<!-- 헤더영역 -->
<header id="header">
Header
</header>
<!-- 내비게이션영역 -->
<nav id="nav">
Navigation
</nav>
<div id="wrap">
<!-- 사이드바 영역 -->
<aside id="sidebar">
Sidebar
</aside>
<!-- 본문 영역 -->
<article id="content">
Content
</article>
</div> <!-- /#wrap -->
<!-- 푸터영역 -->
<footer id="footer">
Footer
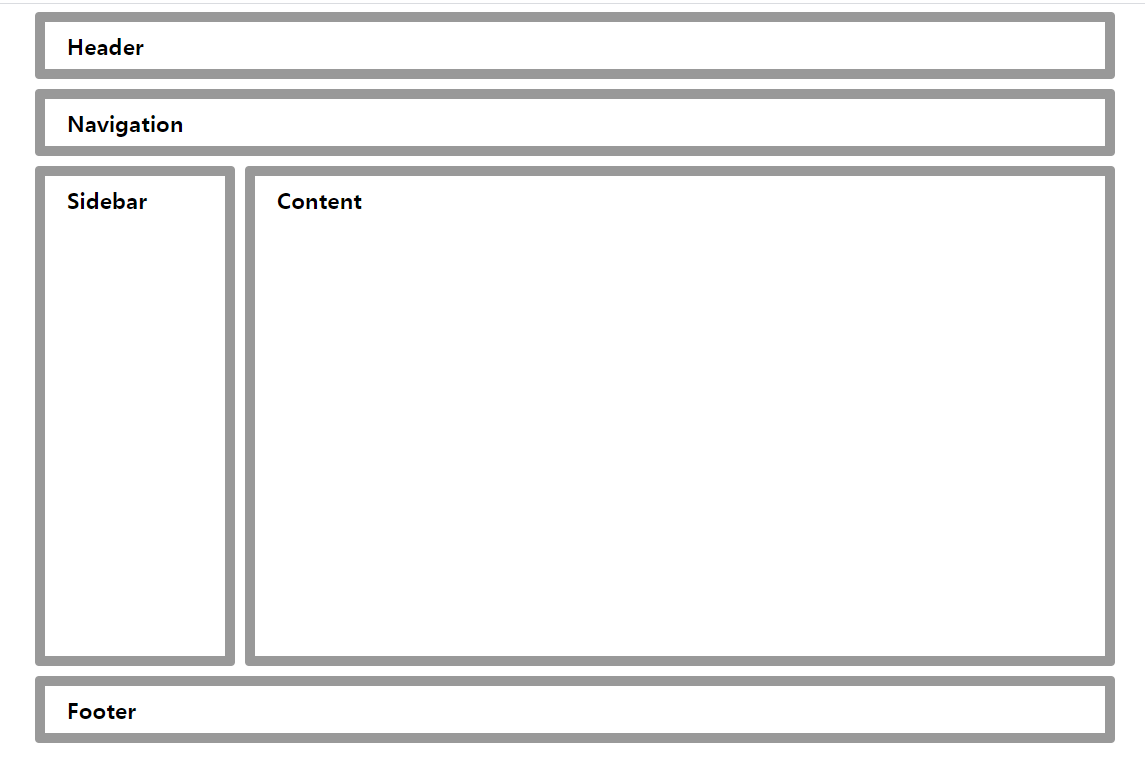
</footer> <!-- footer -->실행결과

일단 html 속성만 확인하기위해서 css부분은 css공부할 때 다시 한번더 언급해서 설명해드릴꼐요ㅎㅎ
우선은 css보다는 html 틀을 확인만 하는 소스로만 참고해주세요
우선은 css보다는 html 틀을 확인만 하는 소스로만 참고해주세요
▼ 소스코드 살펴보기
herder 태그 : 문서의 헤더를 설정 (보통 로고, 제목, 검색 등을 포함)
nav 태그: 콘텐츠를 담고 있는 문서를 사이트 간에 서로 연결하는 역할을 담당 (메뉴, 목차, 색인 등을 설정)
aside 태그 : 사이드바라고 불리며, 본문 이외의 내용을 담고 있는 태그 (페이지 왼쪽이나 오른쪽에 메뉴, 배너 등의 콘텐츠)
article 태그 : 독립적으로 구분되거나 재사용 가능한 영역을 설정
footer 태그 : 페이지 하단에 저작권 정보, 주소, 연락처 등울 설정
▼ 추가적인 레이아웃 관련 태그
main 태그 : 문서의 주요 콘텐츠를 설정
- IE 지원 불가능
- 한 문서에 하나의 main 태그만 포함 가능
- 위의 소스에서 <div id="wrap"> 부분에 해당
section 태그 : 문서의 일반적인 영역을 설정
div 태그 : 본질적으로 아무것도 나타내지 않는 콘탠츠 영역을 설정(꾸미는 목적으로 사용)
소스를 보게되면 태그를 사용하였는데 태그이름으로 다시 id를 설정한 것을 확인할수있습니다.
그거에 대해서 간단하게 설명해드리겠습니다.
css의 특성상 어떤 태그에 속성이 중복되어 설정될수 있는데 css는 어떤 속성이 우선적으로 적용이 되는지 미리 명시되고 있습니다.
1. html에서 style을 직접 지정한 속성
2. #id로 지정한 속성
3. .clase, :추상클래스로 지정한 속성
4. 태그이름으로 지정한 속성
5. 상속된 속성
이러한 우선순위가 매겨져 있습니다.
태그이름으로 지정한 속성이 4순위입니다. 그래서 저는 2순위인 ID값을 이용하여 우선순위를 높여준것입니다!!
그거에 대해서 간단하게 설명해드리겠습니다.
css의 특성상 어떤 태그에 속성이 중복되어 설정될수 있는데 css는 어떤 속성이 우선적으로 적용이 되는지 미리 명시되고 있습니다.
1. html에서 style을 직접 지정한 속성
2. #id로 지정한 속성
3. .clase, :추상클래스로 지정한 속성
4. 태그이름으로 지정한 속성
5. 상속된 속성
이러한 우선순위가 매겨져 있습니다.
태그이름으로 지정한 속성이 4순위입니다. 그래서 저는 2순위인 ID값을 이용하여 우선순위를 높여준것입니다!!
참고자료
반응형
'Web > HTML' 카테고리의 다른 글
| HTML태그 - 입력양식태그 (2) | 2020.09.17 |
|---|---|
| HTML 태그 - 표 태그 (12) | 2020.09.15 |
| HTML 태그 - 목록태그 (4) | 2020.09.15 |
| HTML 태그 - 앵커태그, 글자 형태 관련 태그 (19) | 2020.09.13 |
| HTML 태그 - 제목태그, 본문태그 (10) | 2020.09.12 |




댓글