HTML 태그 - 표 태그
<table>
<thead>
<tr>
<th>이름</th>
<th>나이</th>
<th>점수</th>
</tr>
</thead>
<tbody>
<tr>
<td>짱구</td>
<td>5세</td>
<td>50점</td>
</tr>
<tr>
<td>코난</td>
<td>25세</td>
<td>88점</td>
</tr>
</tbody>
</table>실행결과

하지만 table border 속성은 html5에서는 없다.
▼ 소스코드 살펴보기
table 요소 : 표를 표현
thead 요소 : 제목 행들의 묶음(필요 없는 경우에는 생략 가능)
→ table요소에서 한 번만 쓸 수 있다.
→ tbody 나 tfoot보다 먼저 선언되어야 한다.
tr 요소 : 표의 행(table row)을 표현
th 요소 : 제목 셀(table header)을 표현
→ th요소는 가운데 정렬과 굵게 표현된다
tbody 요소 : 본문 행들의 묶음(테이블의 필수 요소)
→ 여러 번 선언되어 행을 그룹화할 수 있다.
td 요소 : 본문 셀(table data)으을 표현
tfoot 요소 : 테이블 하단에 나오는 열의 요약으로 구성된 행의 집합(필요 없는 경우에는 생략 가능)
→ table내에 한 번만 쓸 수 있으며, tbody보다 먼저 선언되어도 표의 마지막에 위치하게 나온다.
▼ table의 추가 요소
caption 요소 : 표의 제목
→ 이 요소는 table요소의 가장 첫 번째 자식으로 와야 한다.
→ 표가 레이아웃을 잡기 위한 용도가 아니라면 필수로 넣는 걸 추천(접근성에 있어서 필수!!)
colgroup 요소 : 하나이상의 열을 그룹
→ 자식으로 col 요소를 가질 수 있으며, col이 없으면 span속성에 col 개수를 지정한 정수 값이 들어가야 함
colspan 요소 : 열들을 병합을 하기 위해 설정
rowspan 요소 : 행들을 병합을 하기 위해 설정
→ 병합된 셀의 수만큼 같은 행 안에 셀을 덜 적어 줄 것
<table>
<tr>
<td>a</td>
<td>b</td>
</tr>
<tr>
<td colspan="2">c</td>
</tr>
</table>
<table>
<tr>
<td rowspan="3">a</td>
<td>b</td>
</tr>
<tr>
<td>c</td>
</tr>
<tr>
<td>d</td>
</tr>
</table>실행결과

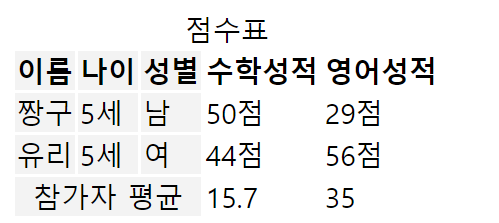
▼ 지금까지 정리한 요소들을 사용한 테이블 생성
<table id="table">
<caption>점수표</caption>
<colgroup style="background: #f3f3f3;">
<col />
<col />
<col />
</colgroup>
<!-- 또는 -->
<!-- <colgroup span="3"> </colgroup> -->
<thead>
<tr>
<th>이름</th>
<th>나이</th>
<th>성별</th>
<th>수학성적</th>
<th>영어성적</th>
</tr>
</thead>
<tbody> <!-- 남/여를 tbody로 구분하여 그룹핑 -->
<tr>
<td>짱구</td>
<td>5세</td>
<td>남</td>
<td>50점</td>
<td>29점</td>
</tr>
</tbody>
<tbody>
<tr>
<td>유리</td>
<td>5세</td>
<td>여</td>
<td>44점</td>
<td>56점</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="3" style="text-align: center;">참가자 평균</td>
<td>15.7</td>
<td>35</td>
</tr>
</tfoot>
</table>실행결과

참고자료
'Web > HTML' 카테고리의 다른 글
| HTML태그 - 시멘틱 태그 (32) | 2020.10.02 |
|---|---|
| HTML태그 - 입력양식태그 (2) | 2020.09.17 |
| HTML 태그 - 목록태그 (4) | 2020.09.15 |
| HTML 태그 - 앵커태그, 글자 형태 관련 태그 (19) | 2020.09.13 |
| HTML 태그 - 제목태그, 본문태그 (10) | 2020.09.12 |




댓글