반응형
HTML 태그 - 제목 태그
<body>
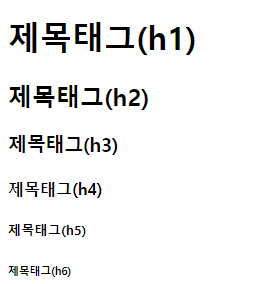
<h1>제목태그(h1)</h1>
<h2>제목태그(h2)</h2>
<h3>제목태그(h3)</h3>
<h4>제목태그(h4)</h4>
<h5>제목태그(h5)</h5>
<h6>제목태그(h6)</h6>
</body>실행결과

- 문서의 정보 계층을 구조화
- 블록방식의 태그
- 숫자가 낮을수록 높은 단계(중요한)의 제목
- 크기만 크게 보일뿐만 아니라 컴퓨터가 문서를 파악하기 위해 쓰이는 상황에 맞게 사용
HTML 태그 - 본문 태그
1. <p> 태그
<body>
<h2>Lorem</h2>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Quisquam excepturi corrupti praesentium, nostrum unde labore et animi.
Neque, officia beatae! Sunt optio quae obcaecati maiores tempora quas
sed cupiditate aliquam!
</p>
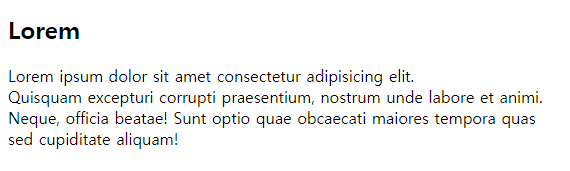
</body>실행결과

- 블록 형태의 태그
- 하나의 문단을 설정
- 코드에서 줄 바꿈을 해도 줄 바꿈이 화면에서 출력 X
2. <br> 태그
코드에 작성한 것처럼 줄 바꿈이 될 수 있도록 할 수 있는 태그 → <br>
<body>
<h2>Lorem</h2>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. <br/>
Quisquam excepturi corrupti praesentium, nostrum unde labore et animi. <br/>
Neque, officia beatae! Sunt optio quae obcaecati maiores tempora quas <br/>
sed cupiditate aliquam!
</p>
</body>실행결과

- Enter가 아닌 <br> 태그를 삽입해야 줄 바꿈 가능
- 단독으로 쓰이는 태그인 경우 태그 이름 뒤에 /를 붙임
3. <pre> 태그
<pre>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Quisquam excepturi corrupti praesentium, nostrum unde labore et animi.
Neque, officia beatae! Sunt optio quae obcaecati maiores tempora quas
sed cupiditate aliquam!
</pre>실행결과

- 서식이 미리 지정된 텍스트를 설정
- 텍스트의 공백과 줄 바꿈을 유지하여 표시할 수 있음
- 기본적인 Monospace 글꼴 계열로 표시
4. <hr> 태그
<h2>Lorem</h2>
<hr>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. <br/>
Quisquam excepturi corrupti praesentium, nostrum unde labore et animi.<br/>
Neque, officia beatae! Sunt optio quae obcaecati maiores tempora quas<br/>
sed cupiditate aliquam!
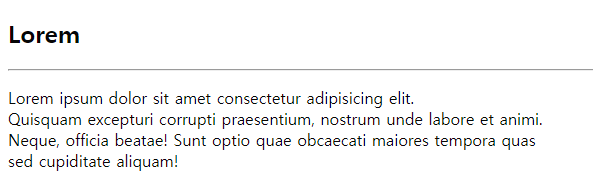
</p>실행결과

- 문단의 분리를 위해 설정
- 주제별로 분리를 하여 의미적 관점으로 사용
- 대부분 수평선으로 표시
참고자료
반응형
'Web > HTML' 카테고리의 다른 글
| HTML태그 - 입력양식태그 (2) | 2020.09.17 |
|---|---|
| HTML 태그 - 표 태그 (12) | 2020.09.15 |
| HTML 태그 - 목록태그 (4) | 2020.09.15 |
| HTML 태그 - 앵커태그, 글자 형태 관련 태그 (19) | 2020.09.13 |
| HTML 란? (13) | 2020.09.12 |




댓글