두 번째 파트 : 자바스크립트를 사용하여서 현재 날짜 정보 가져오기
우선 Date 객체를 활용해서 날짜를 가지고 와봅시다.
const date = new Date();
const currYear = date.getFullYear(),
currMonth = date.getMonth();
console.log(date);
console.log(currYear);
console.log(currMonth);
로그를 찍어보면 이렇게 찍히는 걸 확인하실 수 있습니다.
여기서 문제점은 아니지만 확인해야하는 부분은 currMonth의 값인데요
지금 오늘의 날짜는 2022-12-08 인데, 11월로 뜨는 걸 확인하실 수 있습니다.
그래서 현재의 달을 불러올때는 +1을 해줘야 한다는 점!!
또한 저희는 12월이 아닌 December 과 같이 영어로 불러와야 하므로 배열에 영어를 담아둡시다.
const months = [
'January',
'February',
'March',
'April',
'May',
'June',
'July',
'August',
'September',
'October',
'November',
'December',
];
console.log(months[currMonth]);
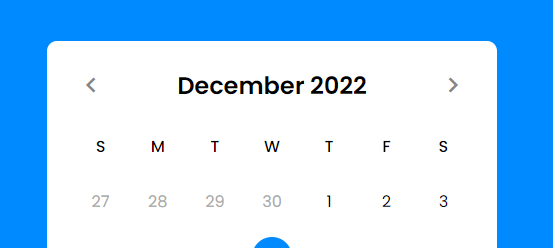
이렇게 달을 영어로 출력까지 해결했으면, HTML에 적용을 시켜봅시다.
<header>
<div class="nav">
<button class="material-icons"> chevron_left </button>
<p class="current-date"></p>
<button class="material-icons"> chevron_right </span>
</div>
</header>Current-date 부분에 작성했던 내용을 지워버리고 JS로 채워봅시다
const currentDate = document.querySelector('.current-date');
currentDate.innerHTML = `${months[currMonth]} ${currYear}`;
이제 날짜를 가지고 와봅시다.
가지고 오기전에 캘린더를 불러오는 함수를 만들어서 진행을 해보도록 하겠습니다.
만든 renderCalendar() 안에 위의 코드를 넣어주겠습니다
const renderCalendar = () => {
currentDate.innerHTML = `${months[currMonth]} ${currYear}`;
};
renderCalendar();지금부터 작성되는 코드는 renderCalendar() 안에 작성하시면 됩니다.
1. 현재달의 마지막 날짜를 확인하기
let lastDateofMonth = new Date(currYear, currMonth + 1, 0).getDate();
console.log(lastDateofMonth);
Date()에 0을 전달하게 되면 마지막 날의 Date 객체가 생성됩니다.
마지막 날을 알았으니, 반복문을 통해서 날짜를 출력해봅시다.
for (let i = 1; i <= lastDateofMonth; i++) {
console.log(i);
}

해당 부분도 HTML에 작성을 해봅시다.
<ul class="days">
</ul>전에 작성했단 날짜들은 지우고 JS로 채워 넣어봅시다.
const daysTag = document.querySelector('.days');
const renderCalendar = () => {
// ...( 생략 )...
let liTag = '';
for (let i = 1; i <= lastDateofMonth; i++) {
liTag += `<li>${i}</li>`;
}
daysTag.innerHTML = liTag;
}
이와 같이 날짜가 들어오게 된다.
하지만 수정해야 하는 부분
1. 전달의 날짜가 출력이 되지 않아서 요일도 맞지 않는다.
2. 화살표 클릭시 달 이동
2번부터 해결해봅시다.
prevNextIcon.forEach((icon) => {
icon.addEventListener('click', () => {
currMonth = icon.id === 'prev' ? currMonth - 1 : currMonth + 1;
renderCalendar();
});
});forEach() 문을 이용해서 icon을 클릭했을 때 currMonth의 값을 변경시켜주는 코드이다
여기서 자꾸 'Assignment to constant variable' 에너가 나서 확인해보니 currMonth를 const로 선언을 해서 그렇더라고요
const는 값이 변하지 않는 상수이므로, const가 아닌 let으로 선언을 해야 재 할당을 할 수 있습니다.
const를 let로 바꿔주시면 됩니다.
let date = new Date();
let currYear = date.getFullYear(),
currMonth = date.getMonth();마지막으로 1번을 해결해봅시다.
let firstDayofMonth = new Date(currYear, currMonth, 1).getDay();
let lastDayofMonth = new Date(currYear, currMonth, lastDateofMonth).getDay();
let lastDateofLastMonth = new Date(currYear, currMonth, 0).getDate();
for (let i = firstDayofMonth; i > 0; i--) {
liTag += `<li class = "inactive">${lastDateofLastMonth - i + 1}</li>`;
}
for (let i = lastDayofMonth; i < 6; i++) {
liTag += `<li class = "inactive">${i - lastDayofMonth + 1}</li>`;
}지난달의 날짜와 다음 달의 날짜를 불러와서 for문을 돌려주면 완성!!

마지막으로 오늘의 날짜를 표시해봅시다.
아까 작성했던 코드를 수정하면 되는데요 헷갈리지 않도록 주의 바랍니다.
for (let i = 1; i <= lastDateofMonth; i++) {
let isToday =
i === date.getDate() &&
currMonth === new Date().getMonth() &&
currYear === new Date().getFullYear()
? 'active'
: '';
liTag += `<li class="${isToday}">${i}</li>`;
}

다 완성하고 보니까 오류? 버그? 가 있는데
그것은 바로 12월에서 내년 1월로 넘어가게 되면 아래처럼 뜨게 된다.
해당 문제까지 해결하고 마무리하도록 하겠습니다.

prevNextIcon.forEach((icon) => {
icon.addEventListener('click', () => {
currMonth = icon.id === 'prev' ? currMonth - 1 : currMonth + 1;
if (currMonth < 0 || currMonth > 11) {
date = new Date(currYear, currMonth);
currYear = date.getFullYear();
currMonth = date.getMonth();
} else {
date = new Date();
}
renderCalendar();
});
});버튼 클릭했을 때 넘어가게 작성했던 코드 안에 조건문을 추가하면 됩니다.
이렇게 해서 동적인 캘린더를 만들어봤는데, JS 부분은 공부가 부족해서 이해가 안 되는 부분이랑 어려운 부분들이 있었지만, 끝까지 같이 만들 수 있어서 다행이었습니다.
제가 참고한 자료는 아래에 첨부해놓도록 하겠습니다.
여기서 캘린더는 여기서 마무리하겠습니다.
캘린더를 만드는 방법은 여러 방법이 있더라고요
추가로 참고할만한 블로그도 같이 첨부해드리면서 마무리하겠습니다.
[JavaScript] 일반적인 달력 만들기 - 날짜 가져오기
HTML 뼈대를 잘 잡았으니, 이제 우리가 필요한 날짜 데이터를 만들어 봅시다. 날짜 데이터니깐 Date객체를 활용해야 되겠죠? const date = new Date(); const viewYear = date.getFullYear(); const viewMonth = date.getMonth(
bigtop.tistory.com
궁금하신 점이나 이해하기 어려운 부분은
댓글로 달아주시면 제가 친절하고 아는 선에서 알려드릴게요^^
댓글과 하트는 저에게 많은 힘이 됩니다 :)
'Web > JavaScript' 카테고리의 다른 글
| Dynamic Calendar 만들기 - 뼈대잡기 (html, css) (2) | 2022.12.07 |
|---|---|
| 향상된 이미지 갤러리 기능 구현 (0) | 2021.08.11 |
| 기본적인 이미지 갤러리 기능 구현 (2) | 2021.08.09 |
| 향상된 뉴스티커(News ticker) 기능 구현 (0) | 2021.08.06 |
| 기본적인 뉴스티커(News ticker) 기능 구현 (0) | 2021.08.05 |




댓글